
Team
Solo Project
My Role
UI Designer
Programmer
Timeline
1 week (Fall 2023)
OVERVIEW
Concept
Source code
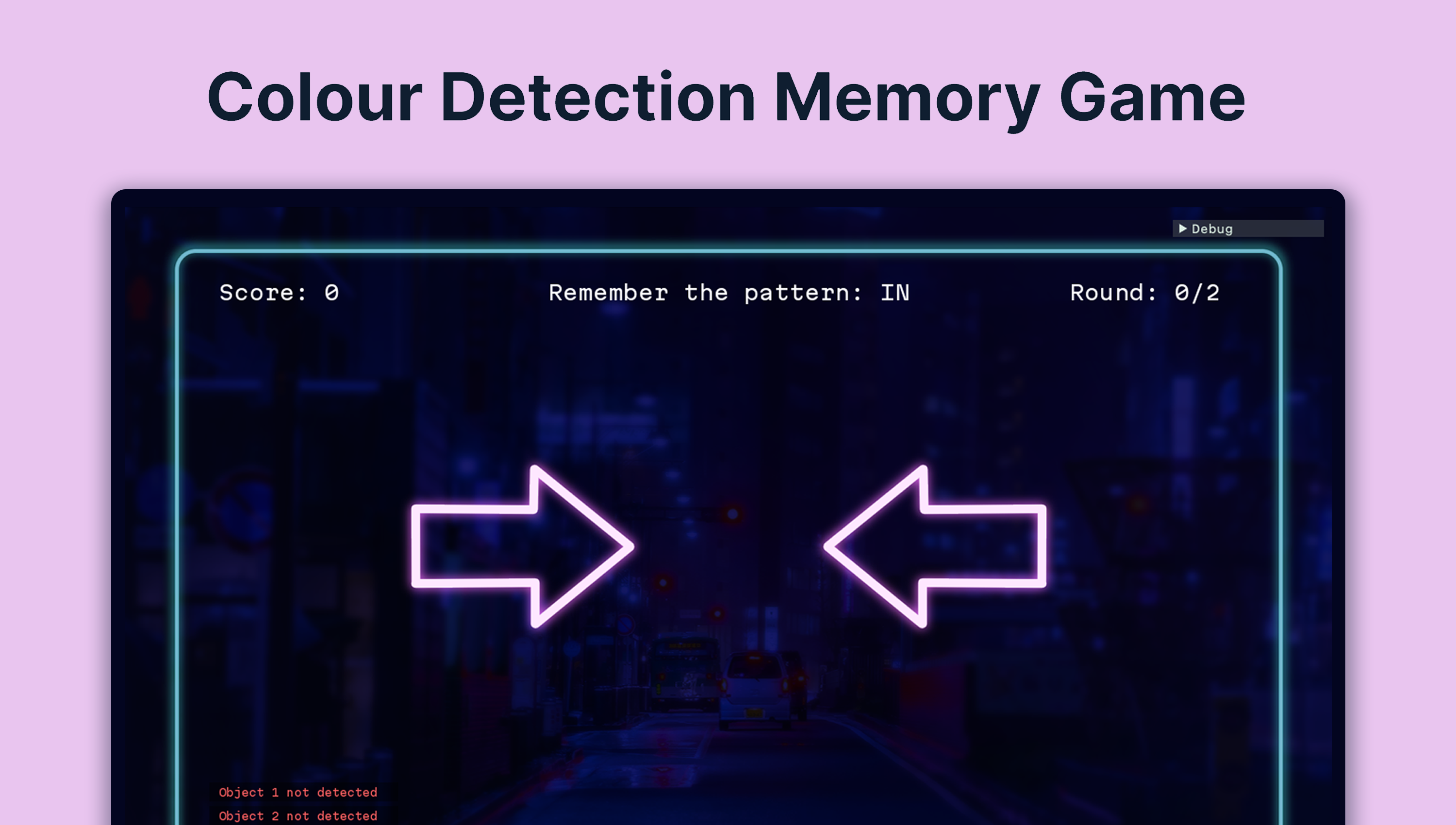
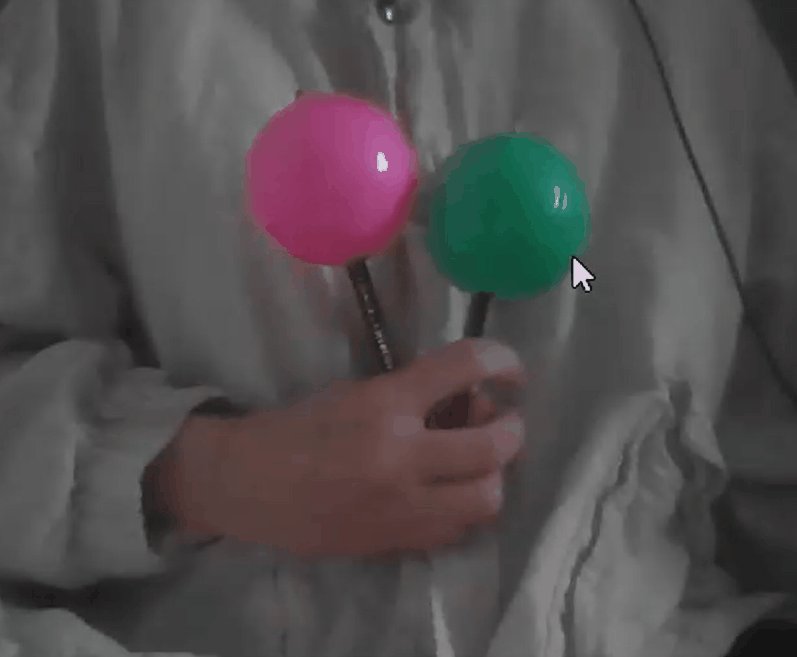
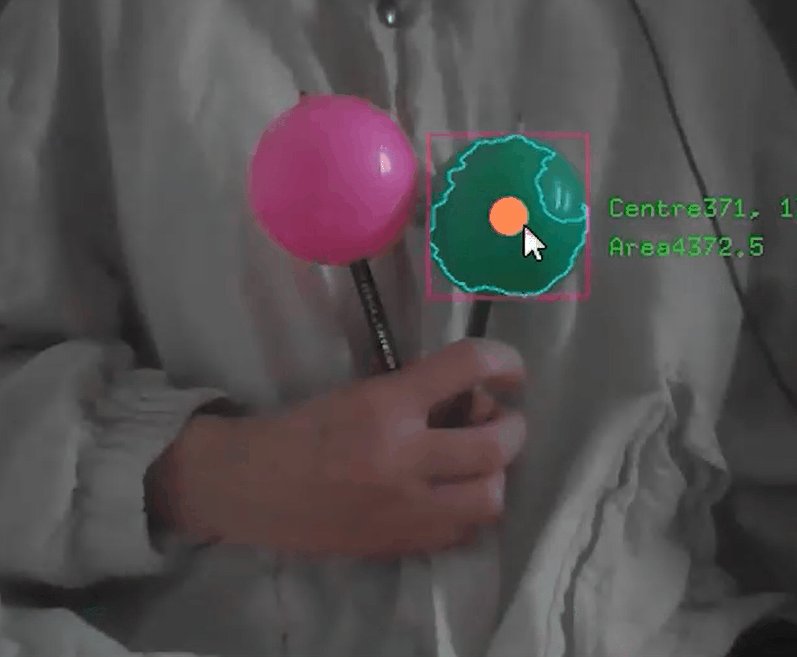
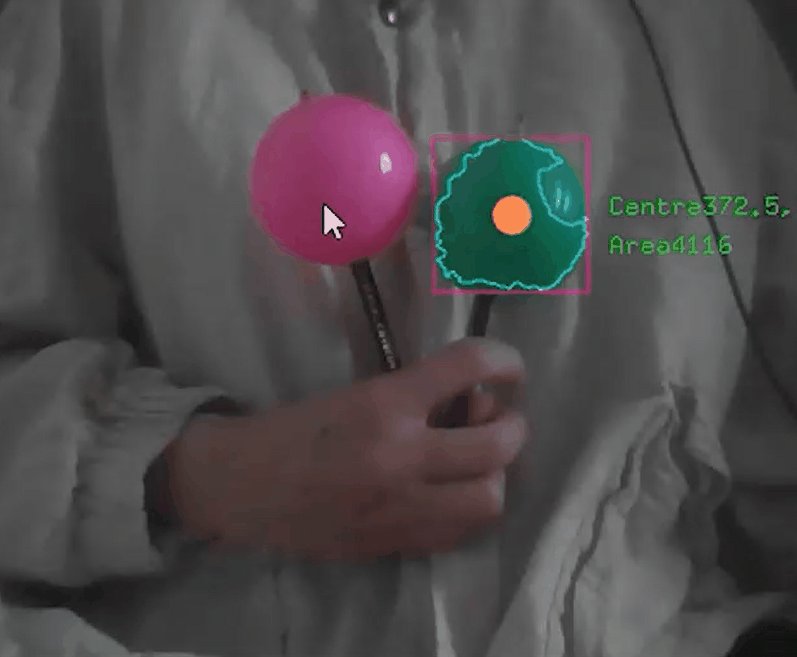
I worked on this project for my sensor interactions class, using OpenFrameworks to create a movement memory game. I created a movement memory game where users pick two colors for their webcam to detect. Then, they're shown a movement pattern to memorize and need to mimic it using the tracked colored objects. The game contains several levels and detects collisions between objects to move onto the next level.
VIDEO
Demo
KEY FEATURES

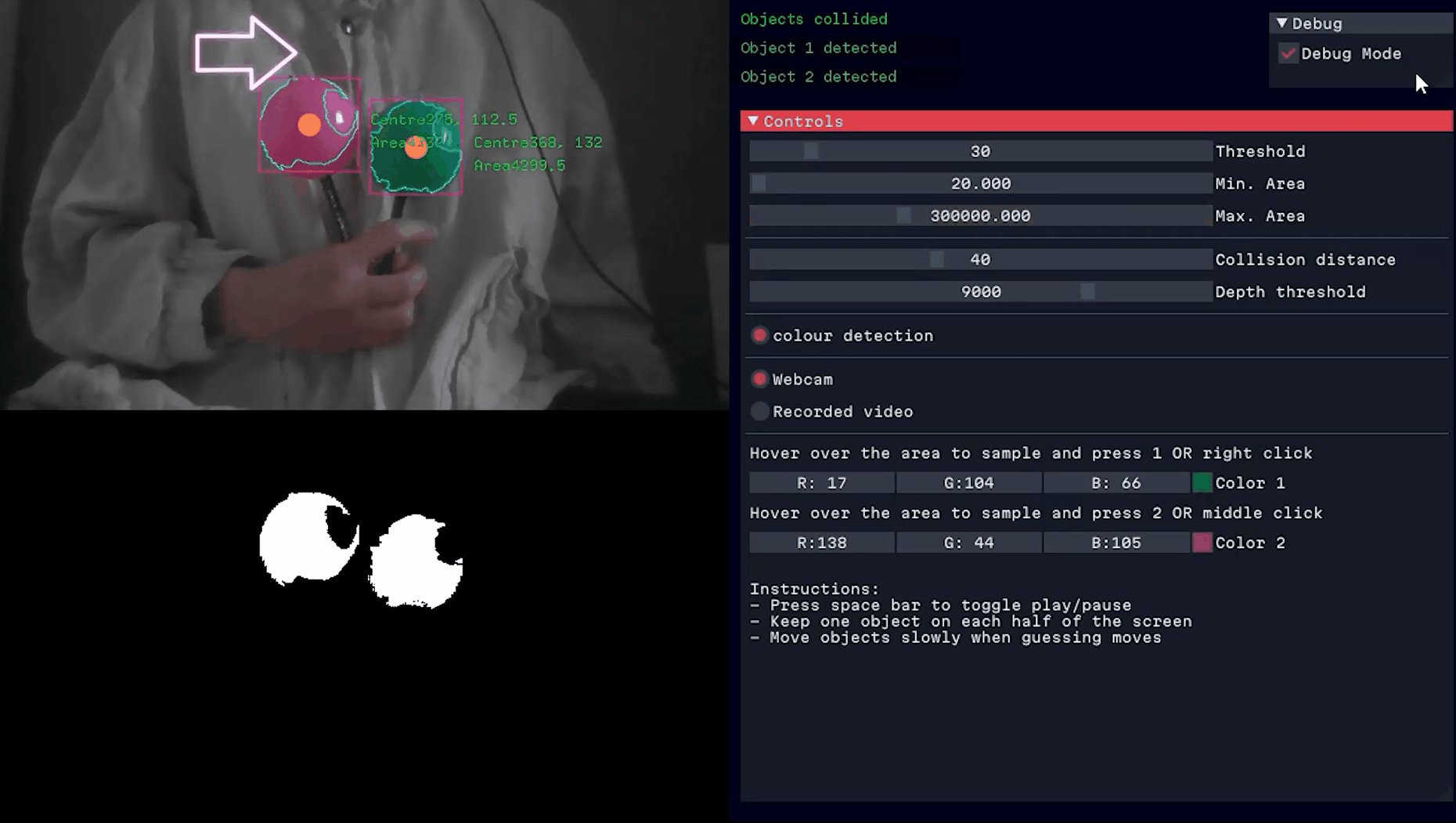
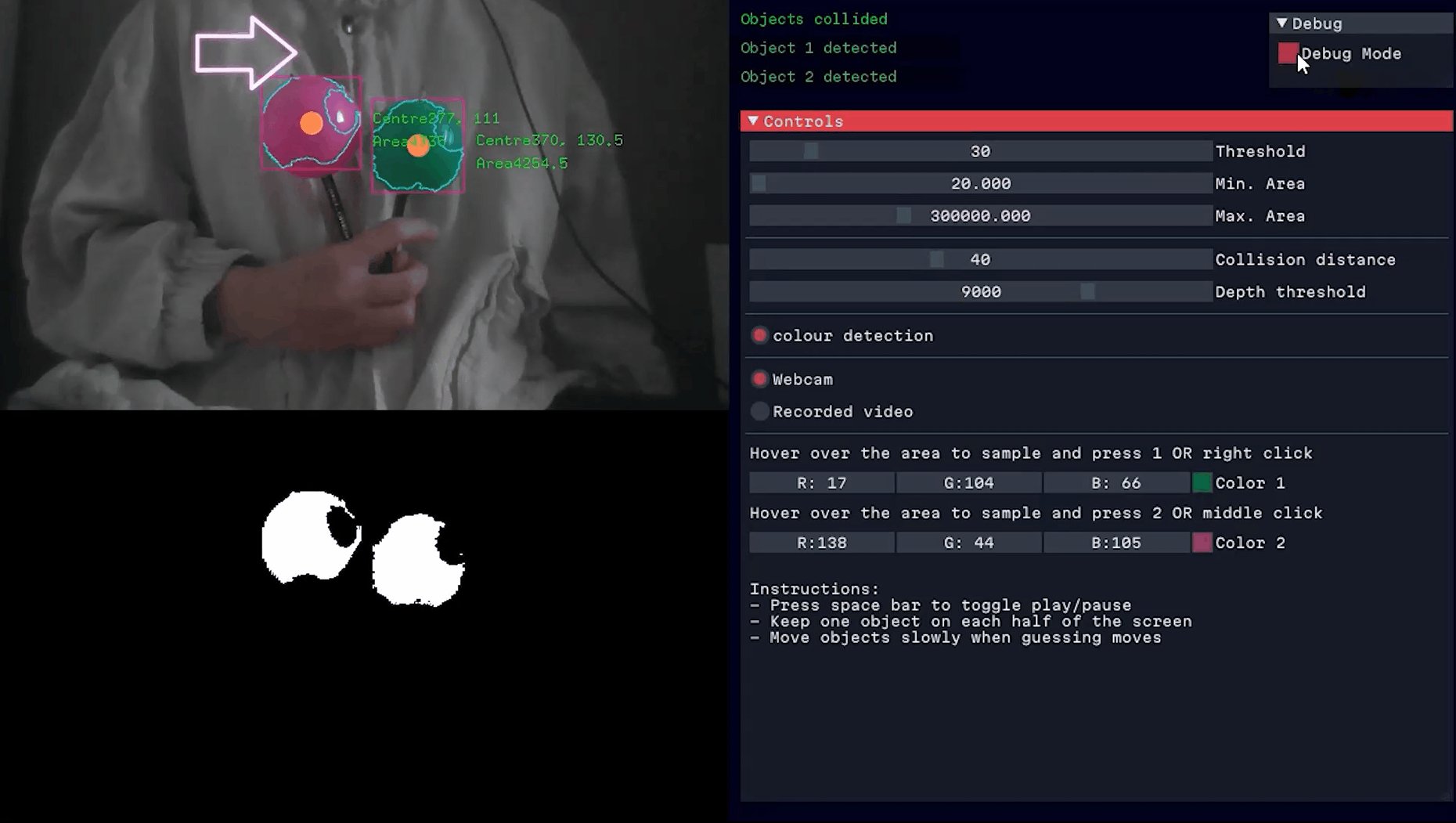
Select custom colours to detect
Get two different coloured objects and right click and middle mouse click on them to track their colours.

Toggle between debug and game play mode
Toggle between the debug mode and the game play to play the game.

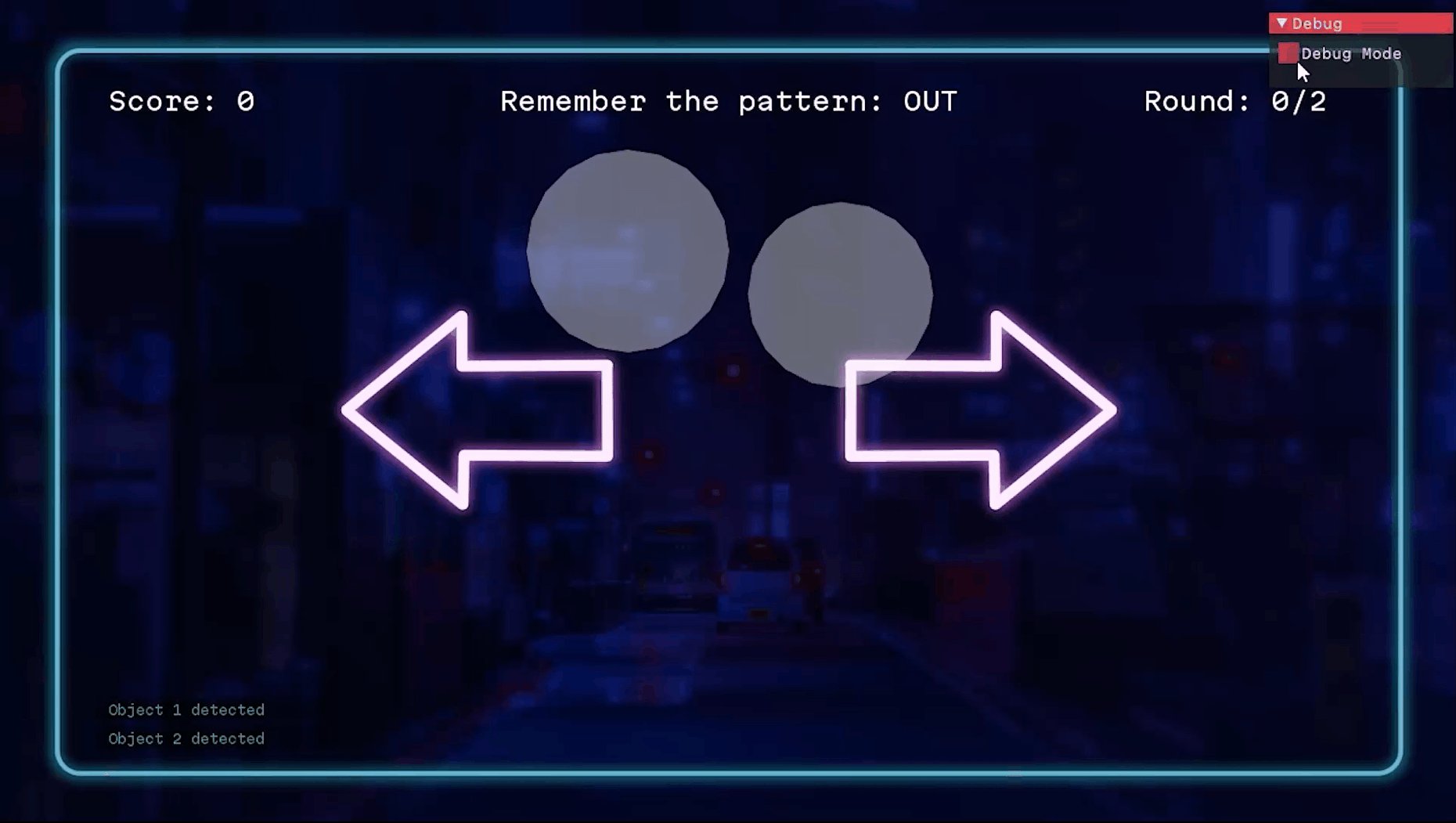
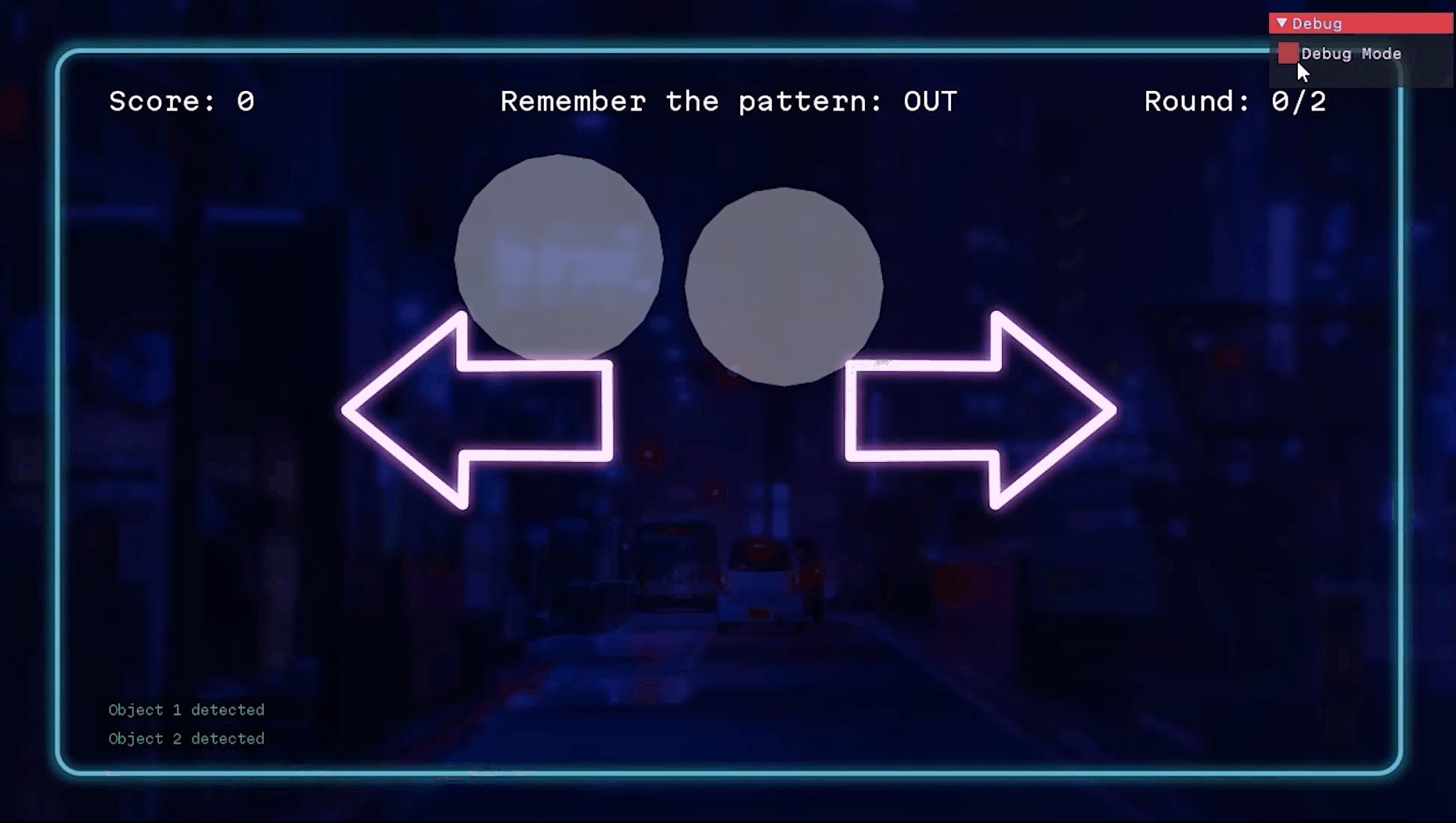
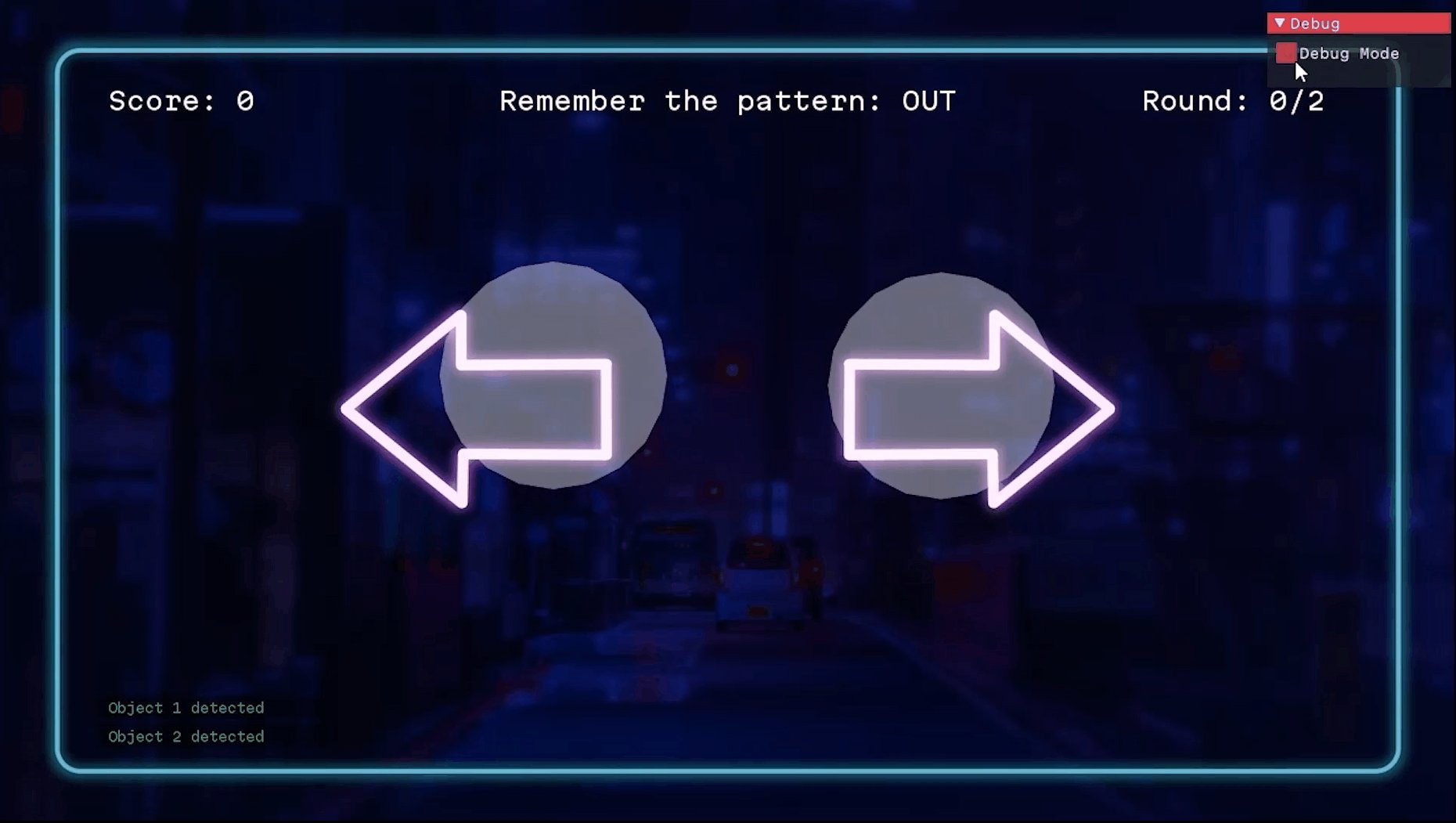
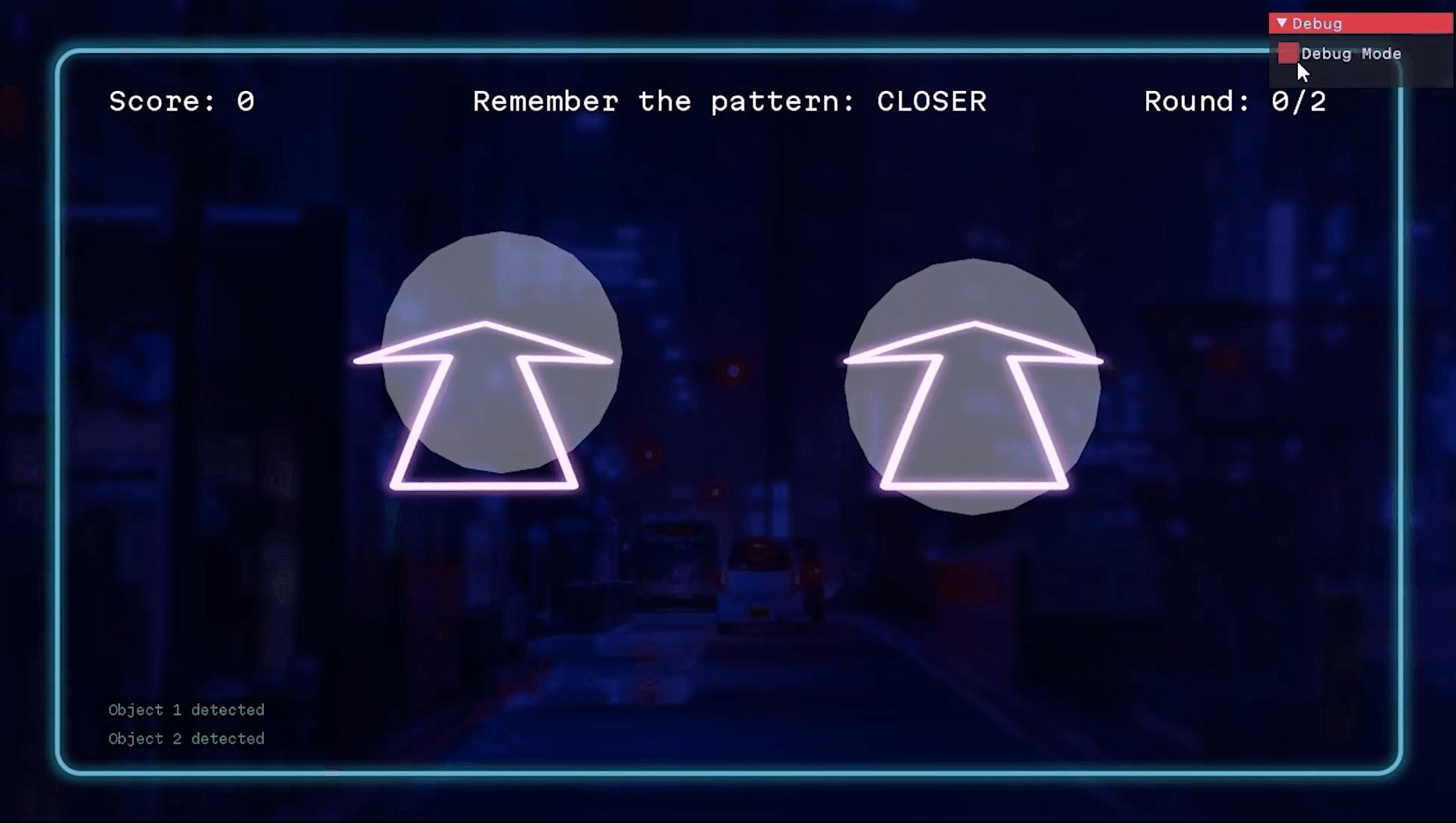
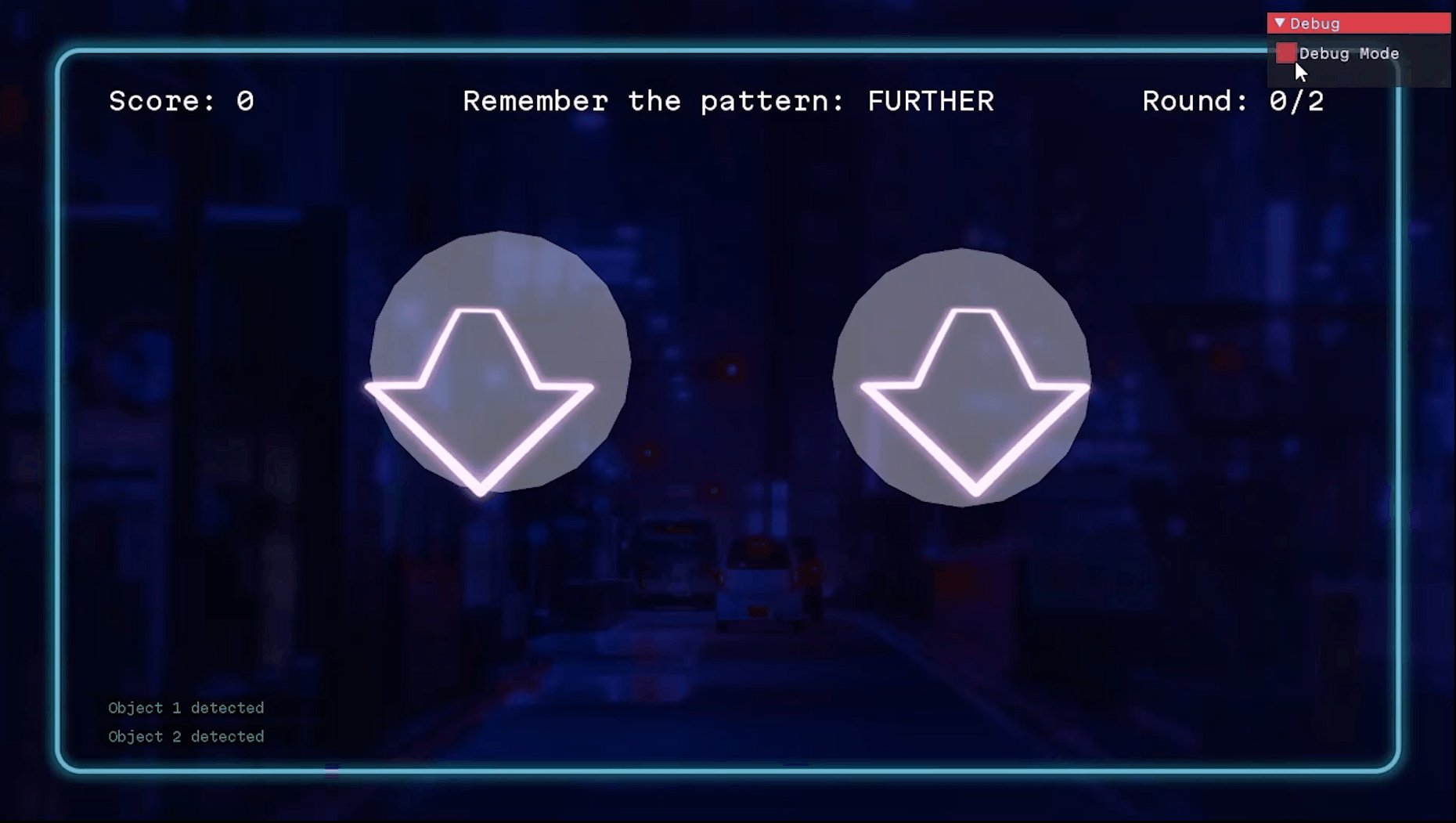
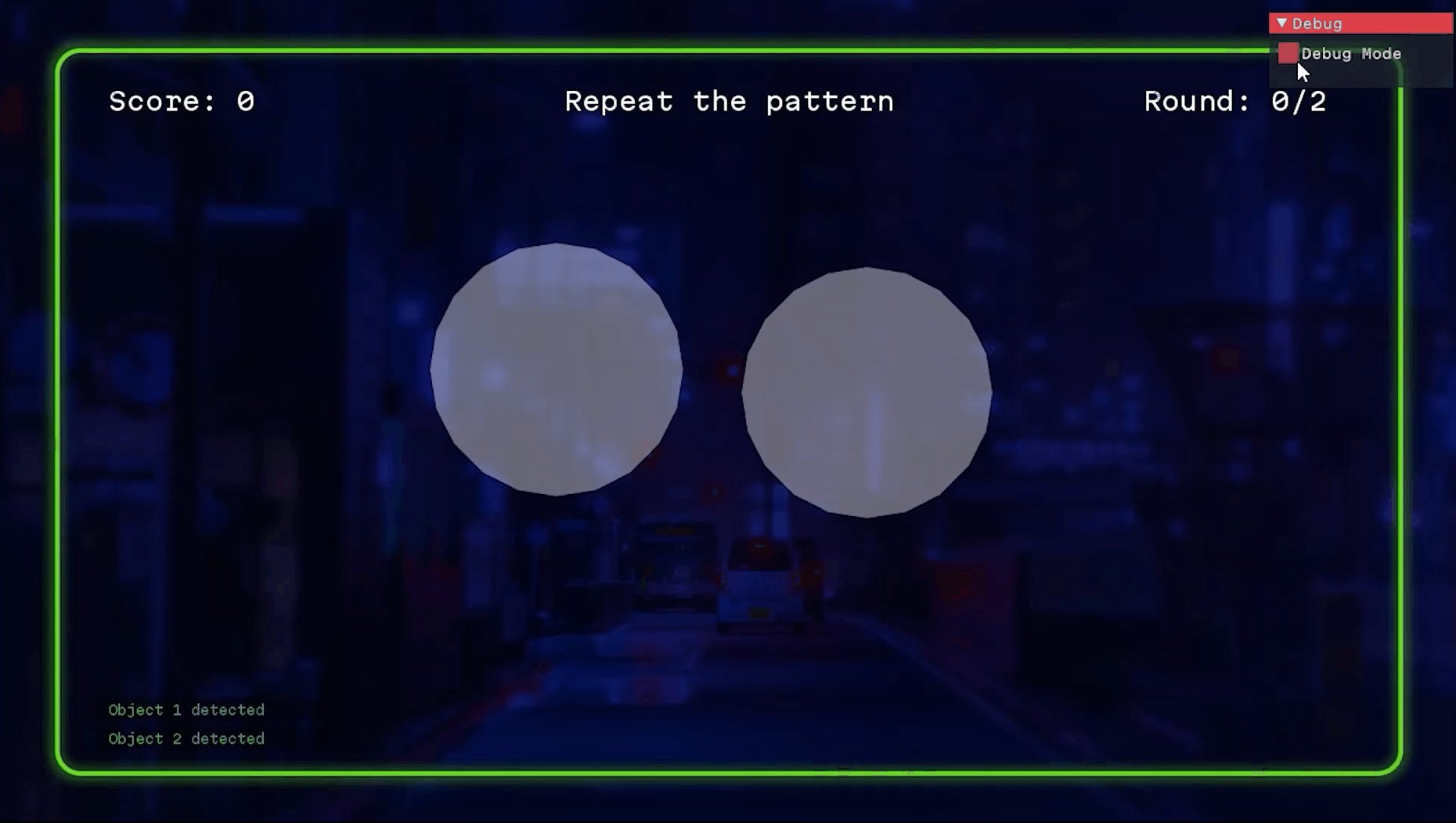
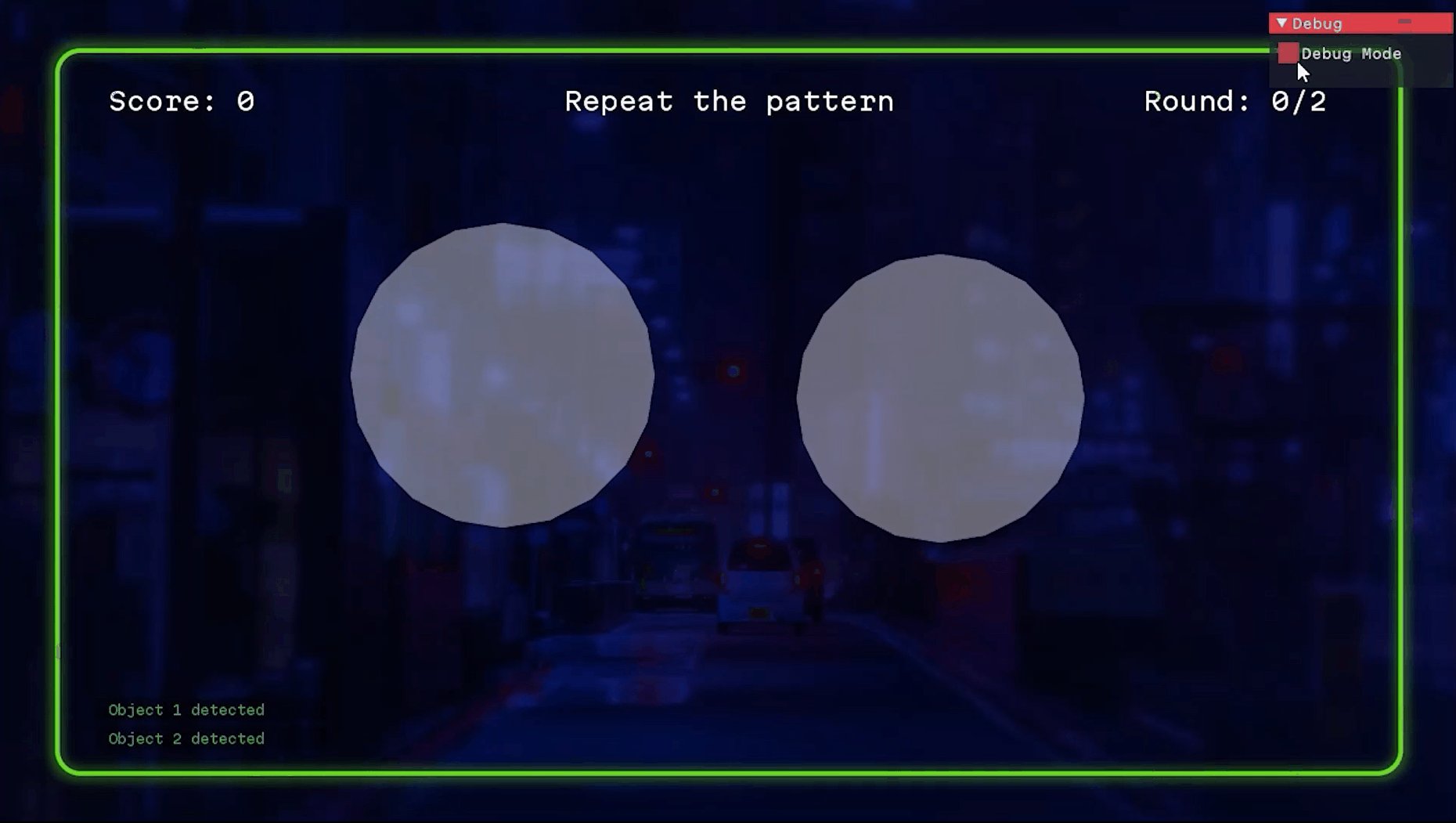
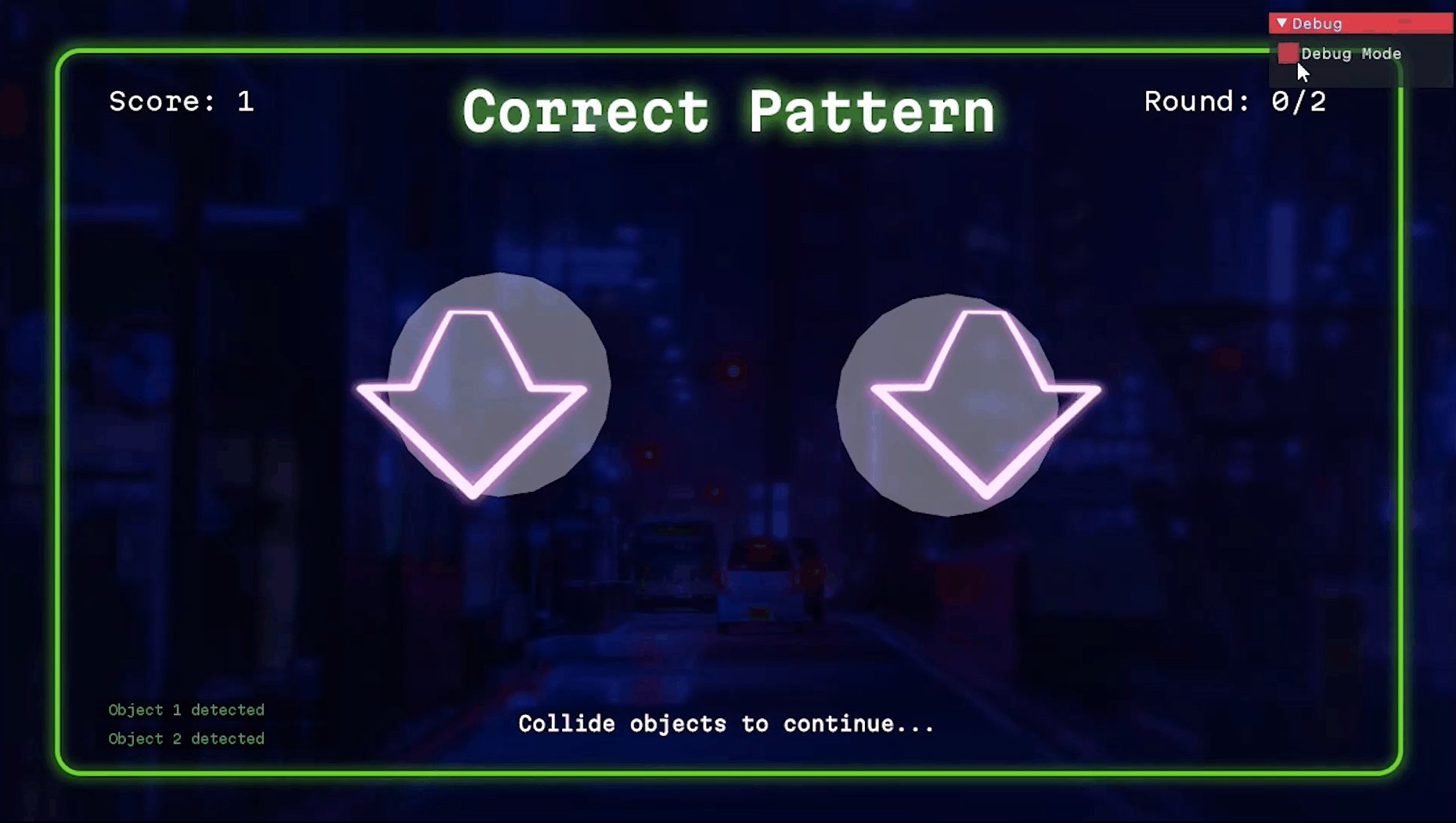
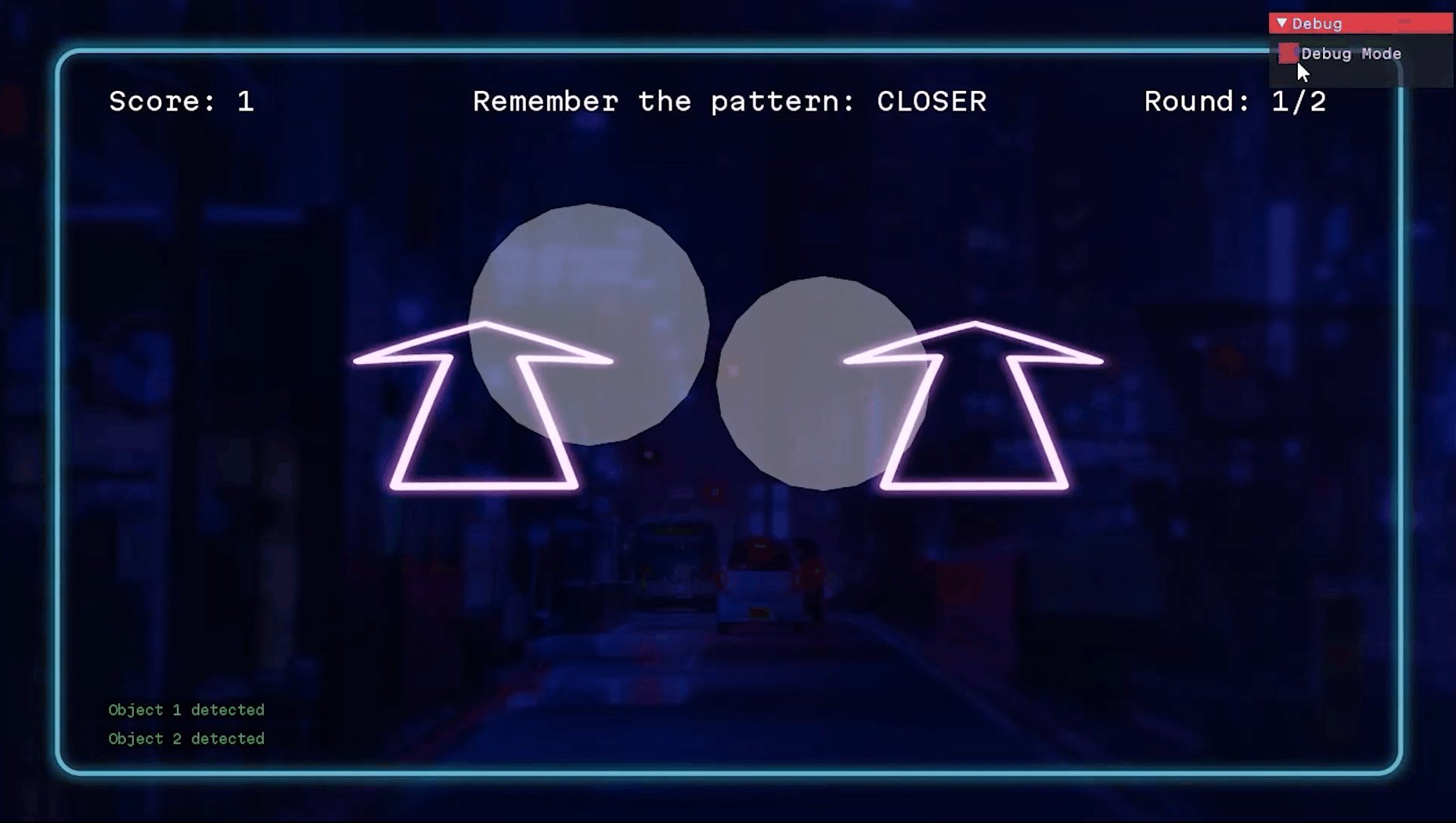
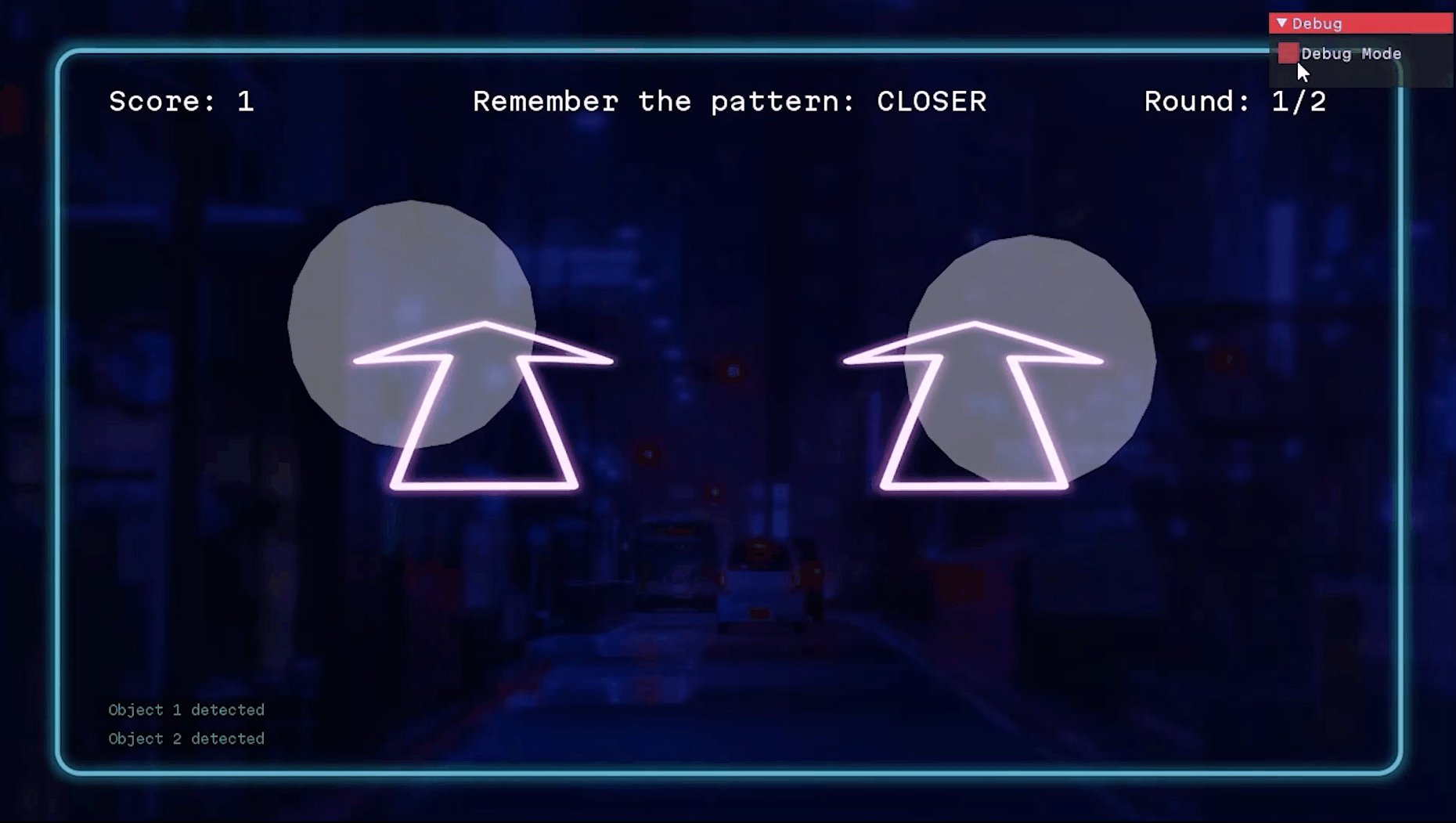
Memorise the displayed movement pattern
Memorise the displayed movement pattern in the game.

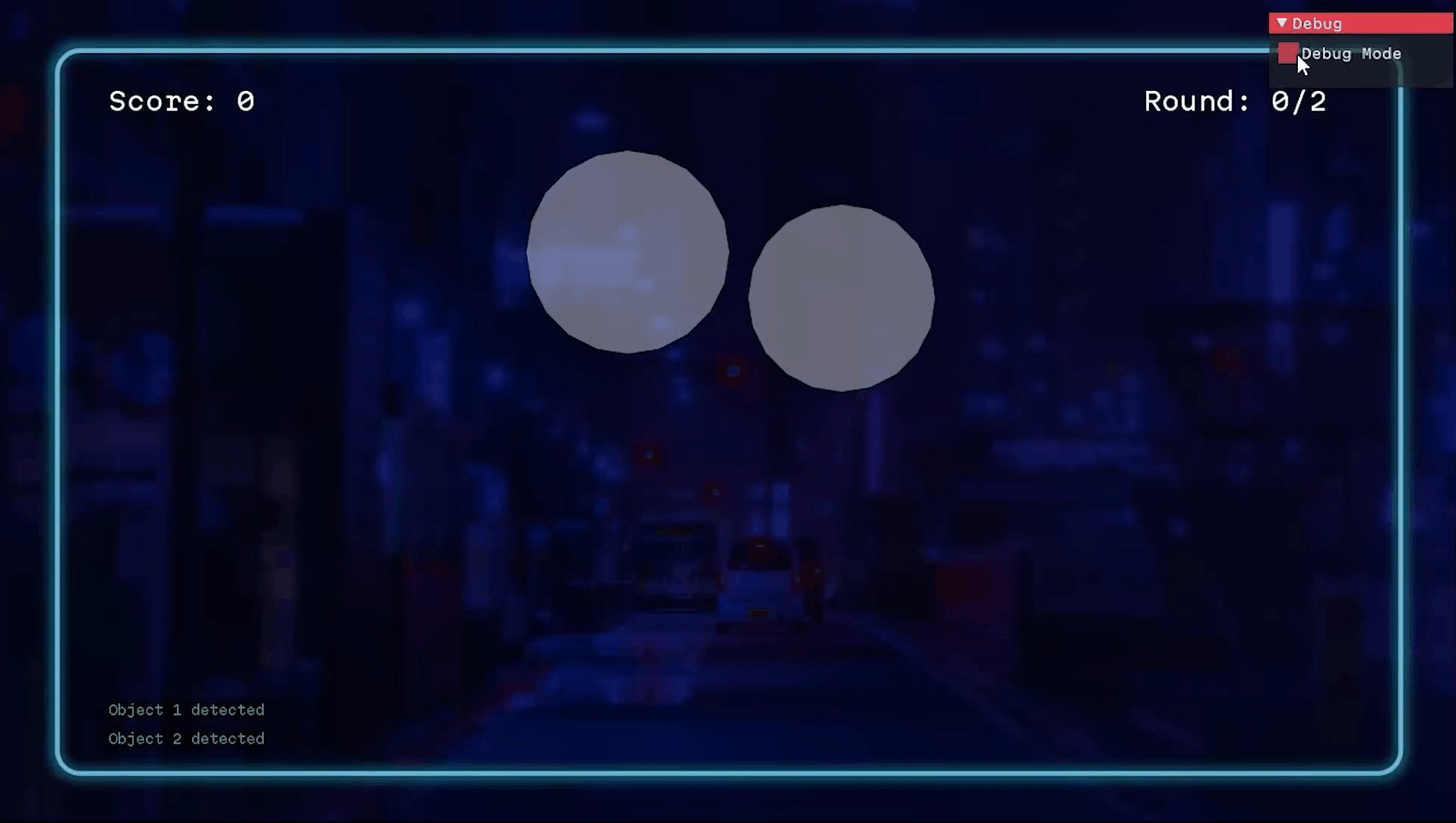
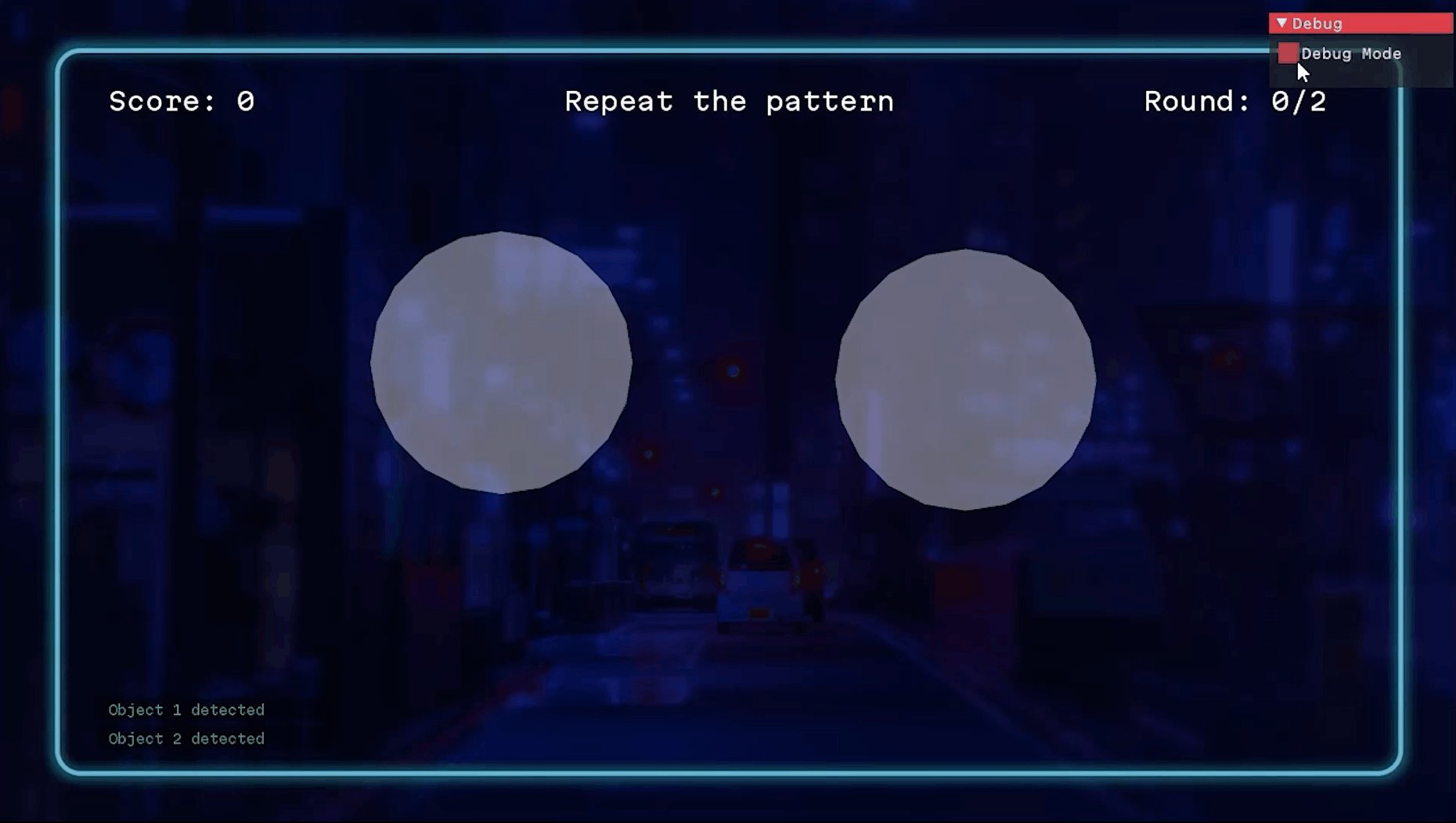
Repeat the displayed pattern
Repeat the previously displayed pattern using your objects to score points!

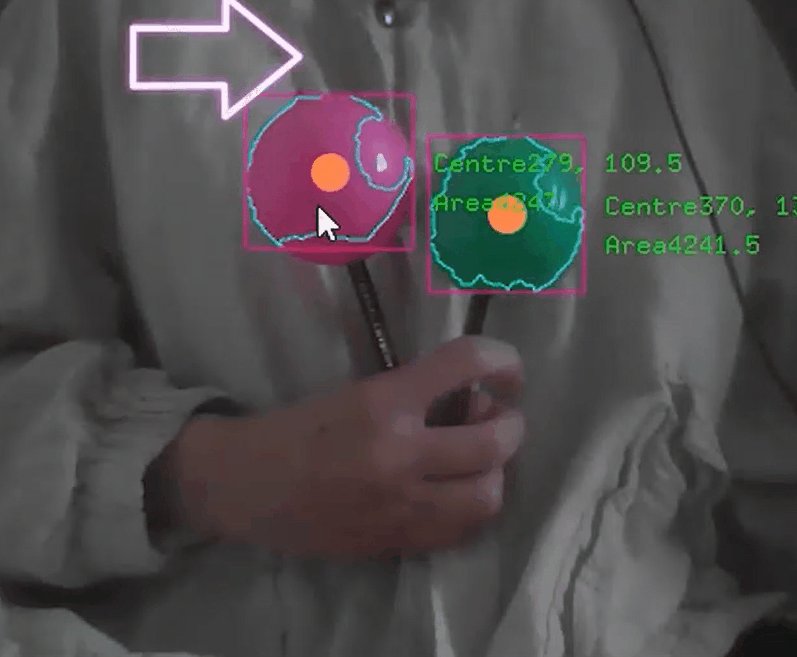
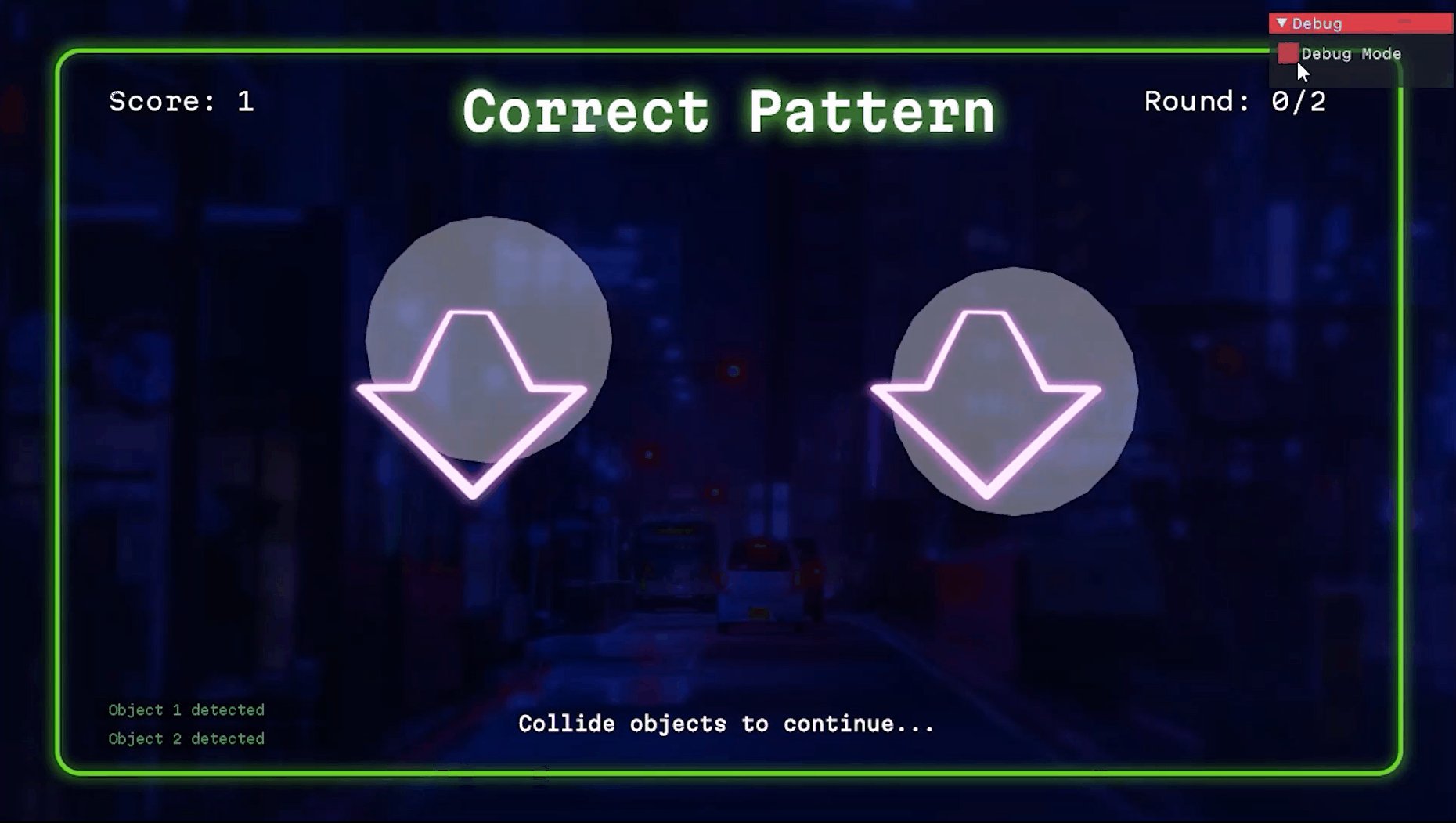
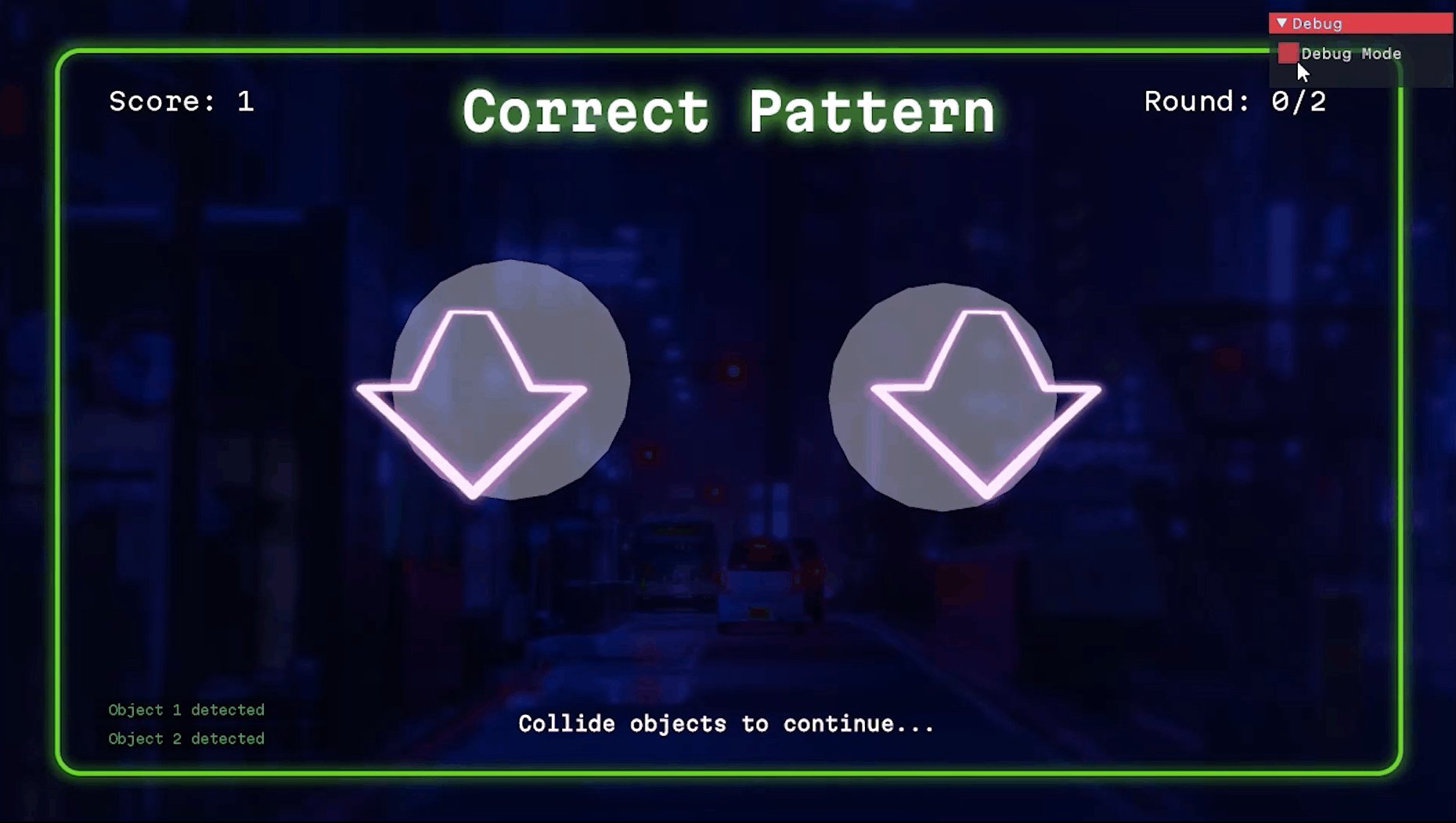
Collide objects to move to the next level
After guessing the pattern, collide the objects to move to the next level.
REFLECTION
Takeaways
Uniform lighting is the best for colour detection. While developing software, I had to test the colour detection many times. I noticed that the smoothest and most accurate movement was produced when the lighting in the scene was uniform with no drastic shadows.
Next Steps
Add filters to smooth out the movement. I focused a lot on making a custom UI, which didn't leave me with much time to play around with different filters. My next step would be to try spatial transformation filters that manipulate pixel positions and not just their RGB values.