
Team
Solo Project
My Role
UI Designer
Programmer
Timeline
2 weeks (Fall 2023)
OVERVIEW
Concept
Source code
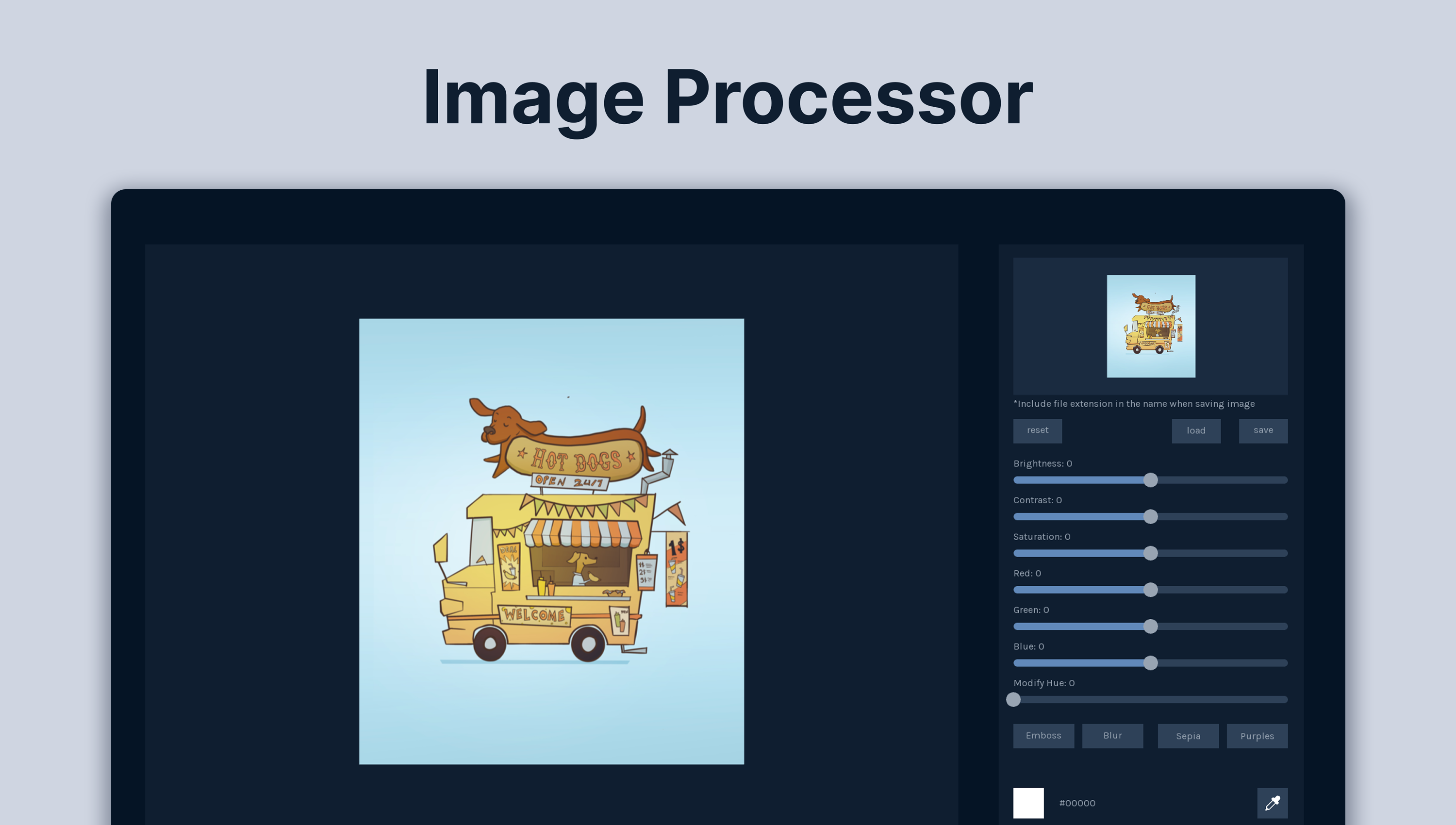
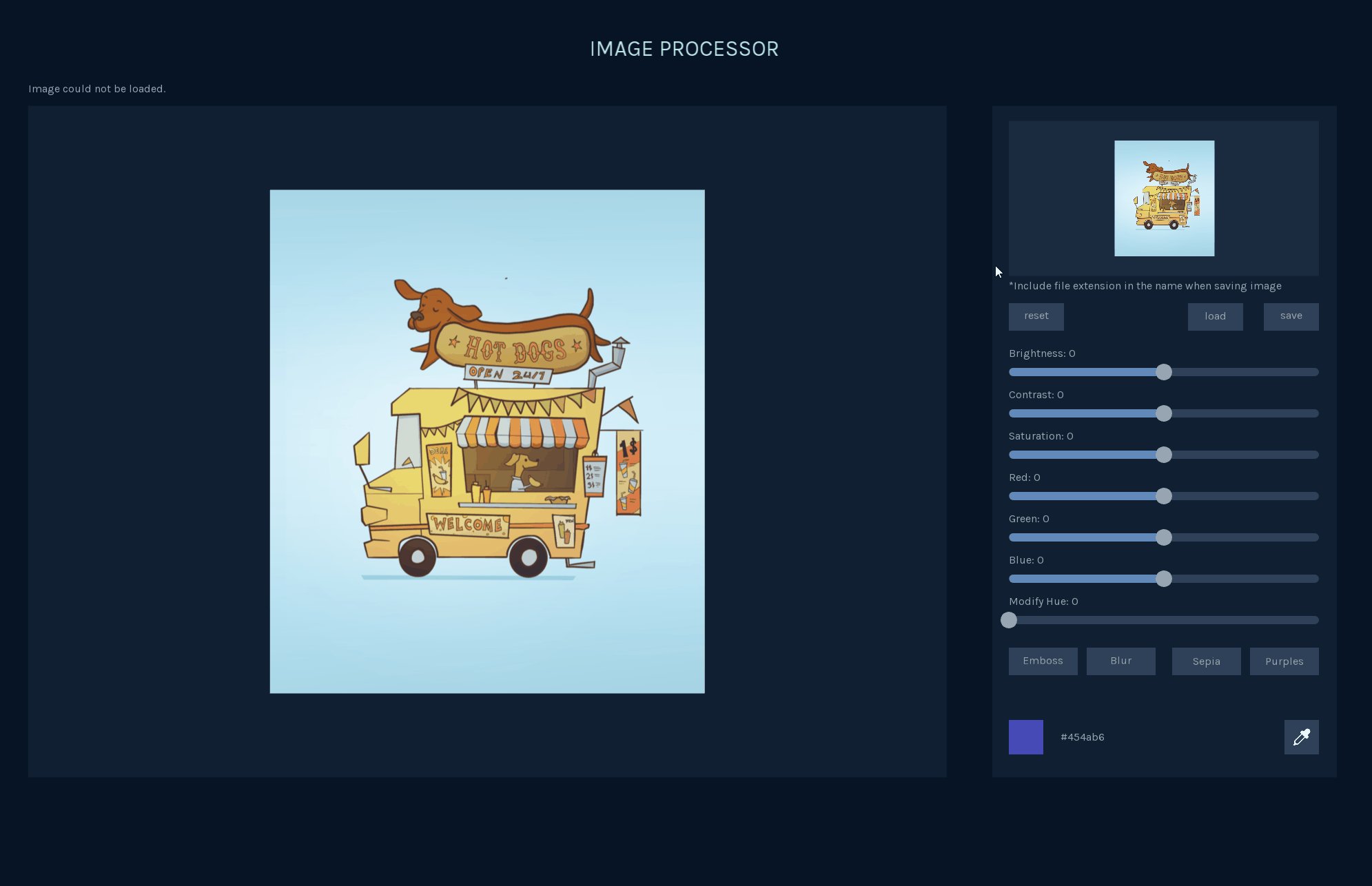
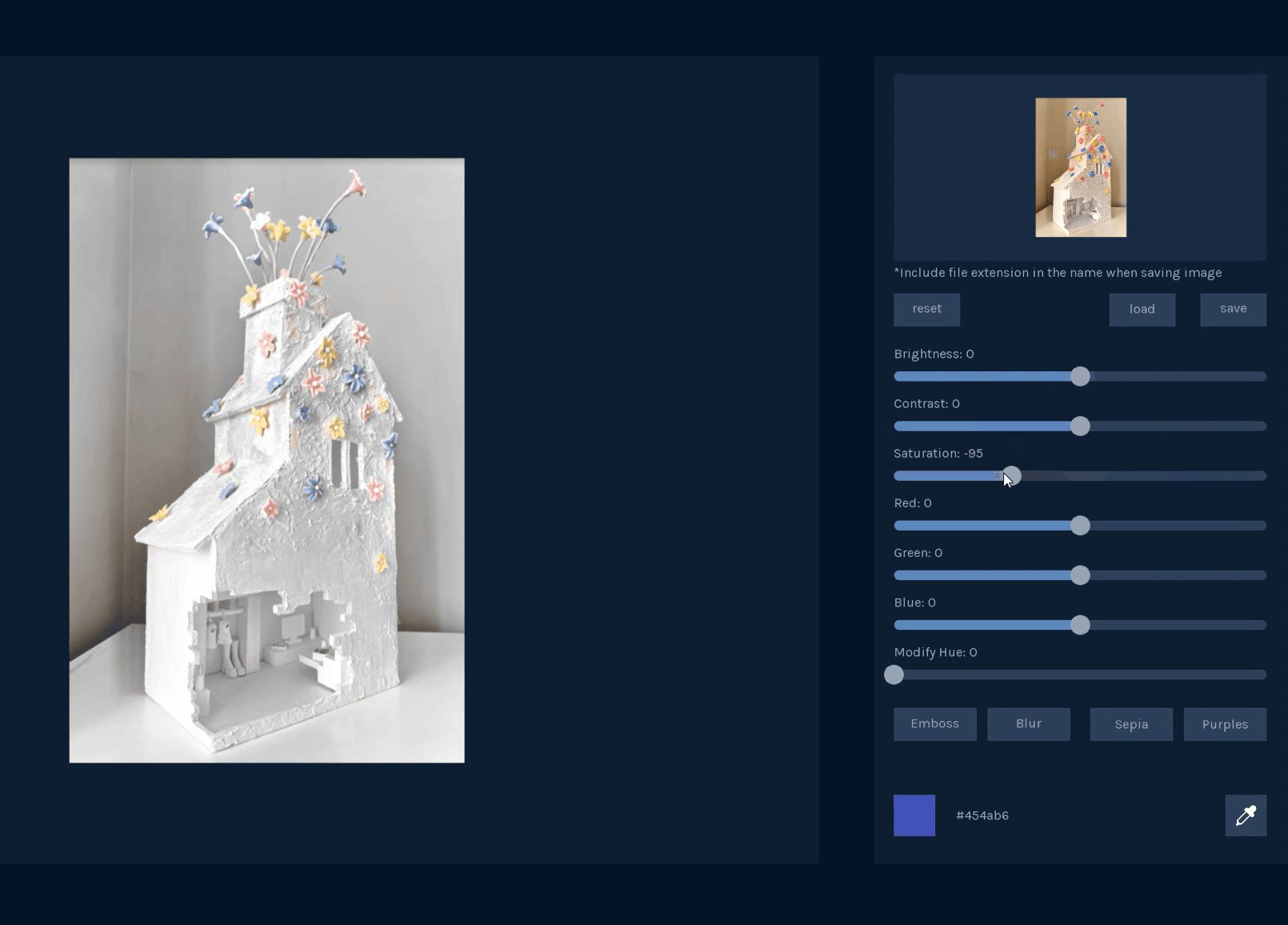
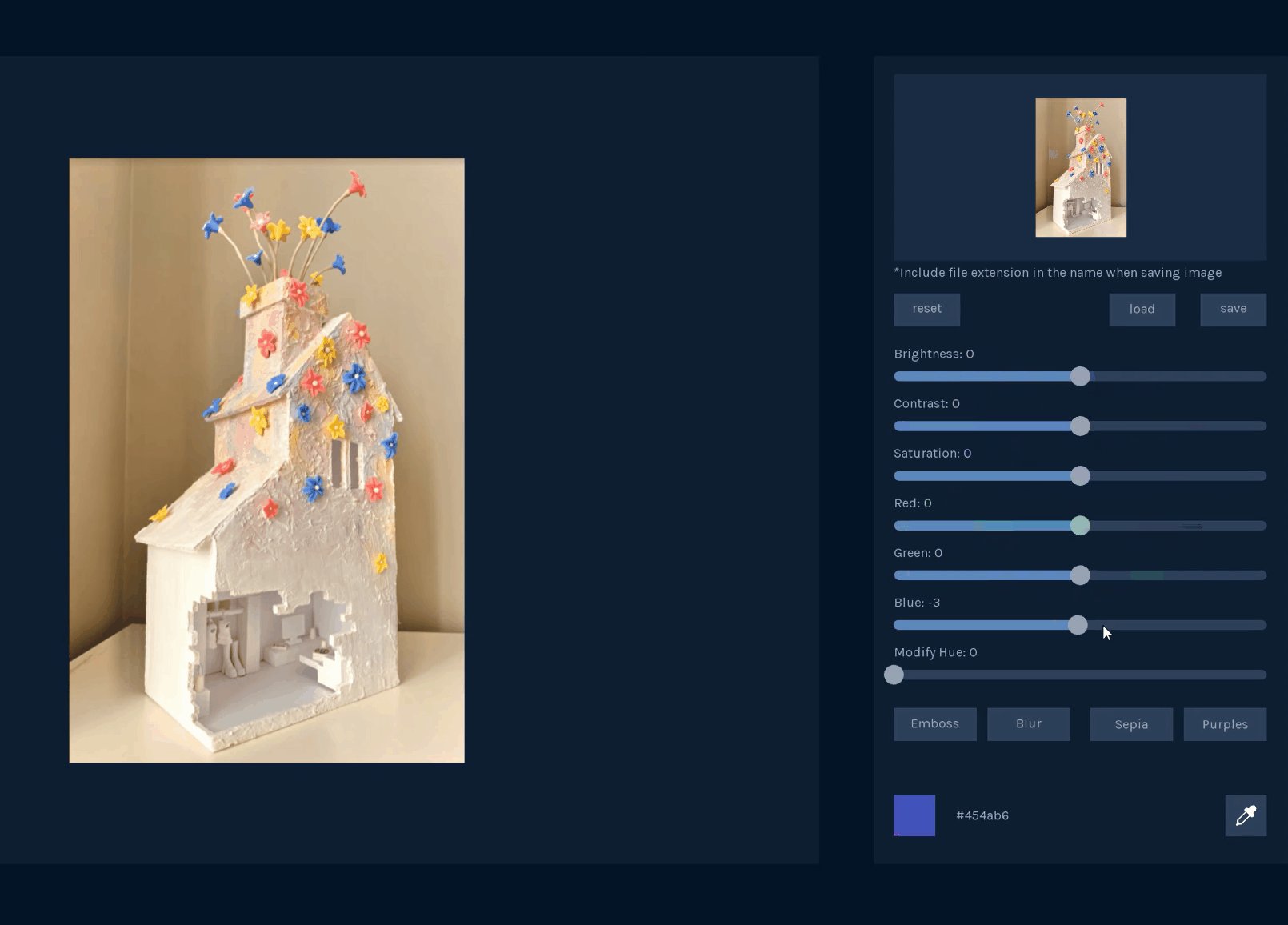
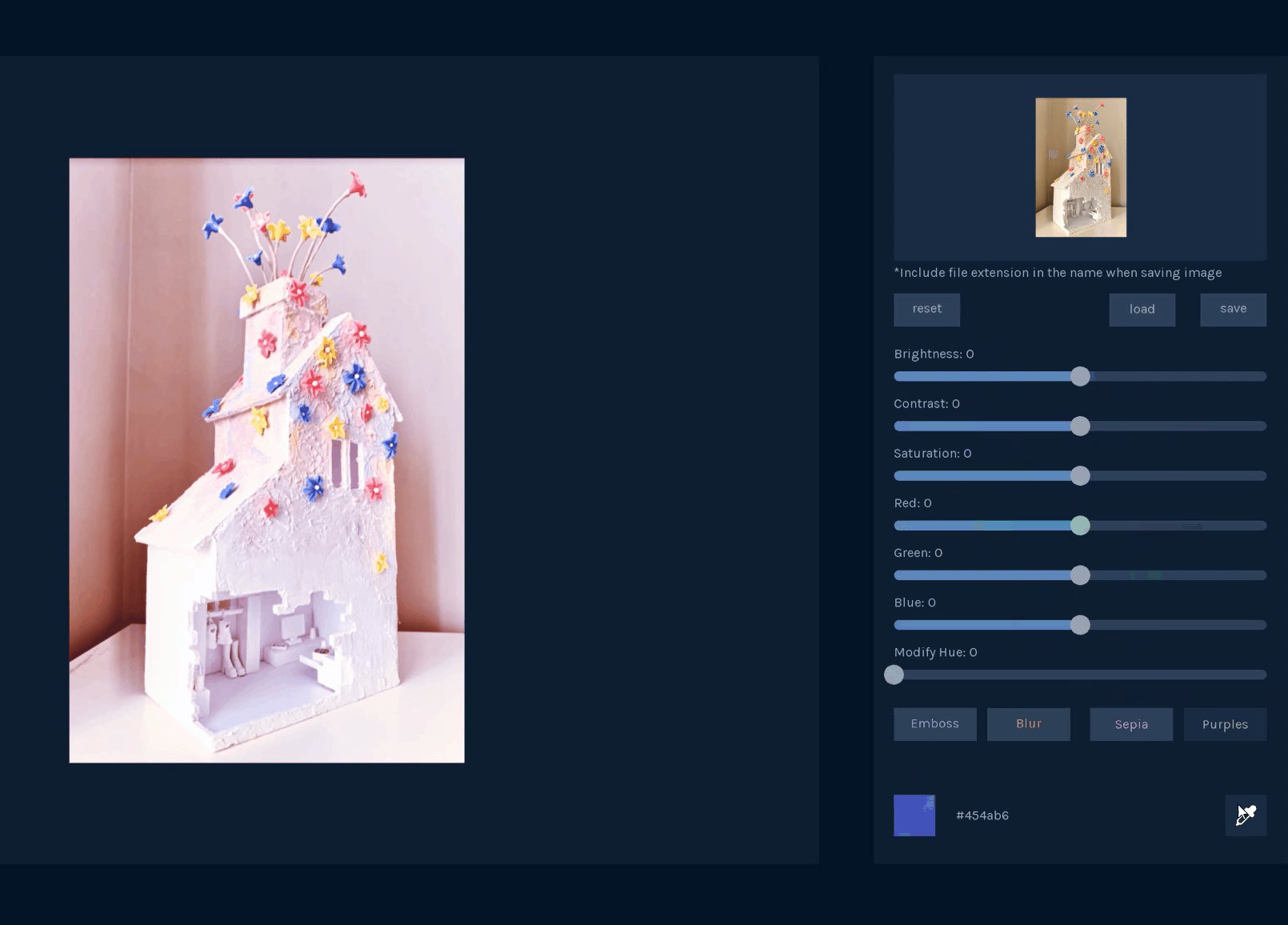
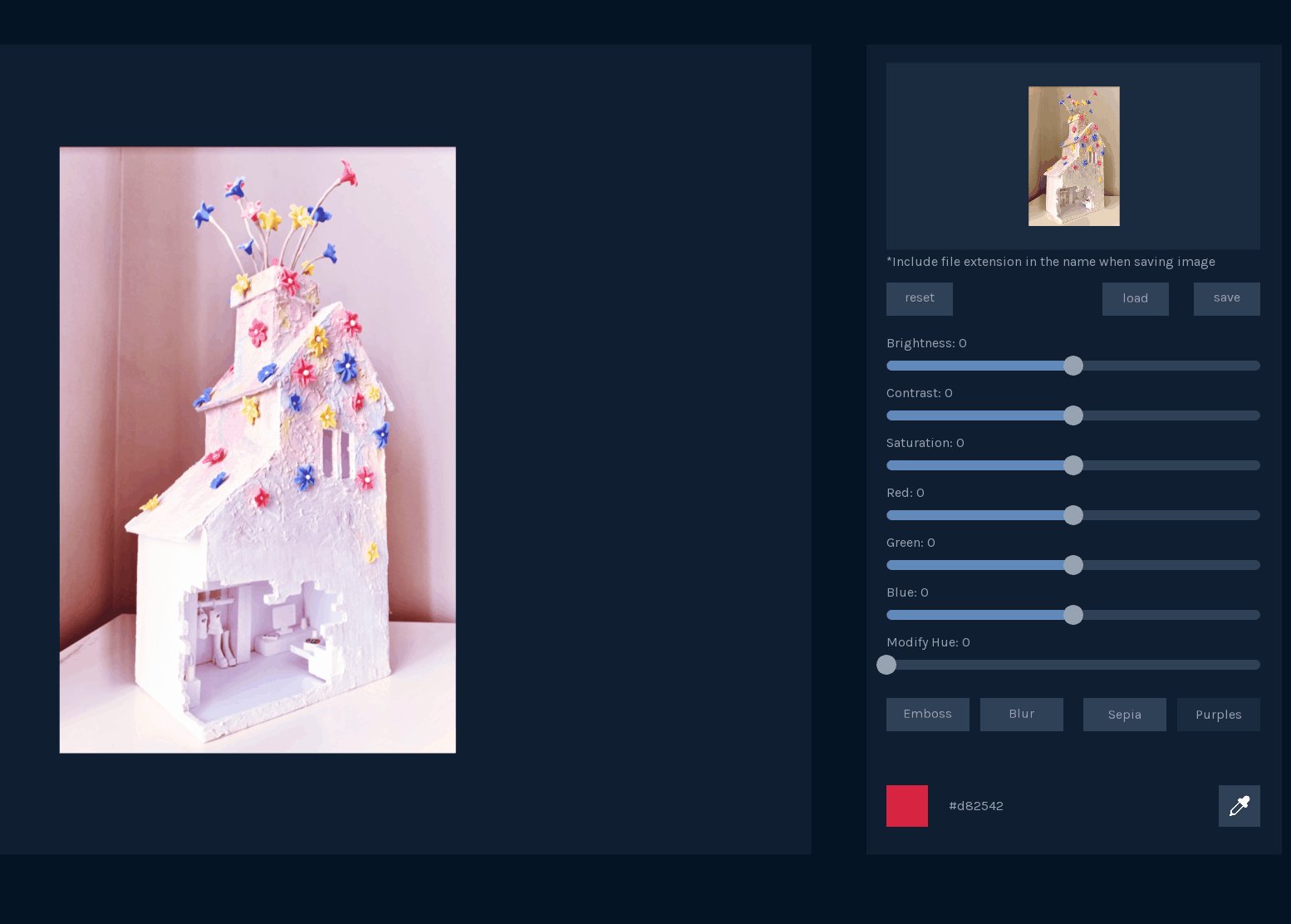
I worked on this project for my sensor interactions class. We had to make image processing software using OpenFrameworks. We were encouraged to create our own custom UI and explore crafting filters by manipulating pixel RGB values and using LUT tables. The image processor allows image loading and saving, filtering, and colour picking!
VIDEO
Demo
KEY FEATURES

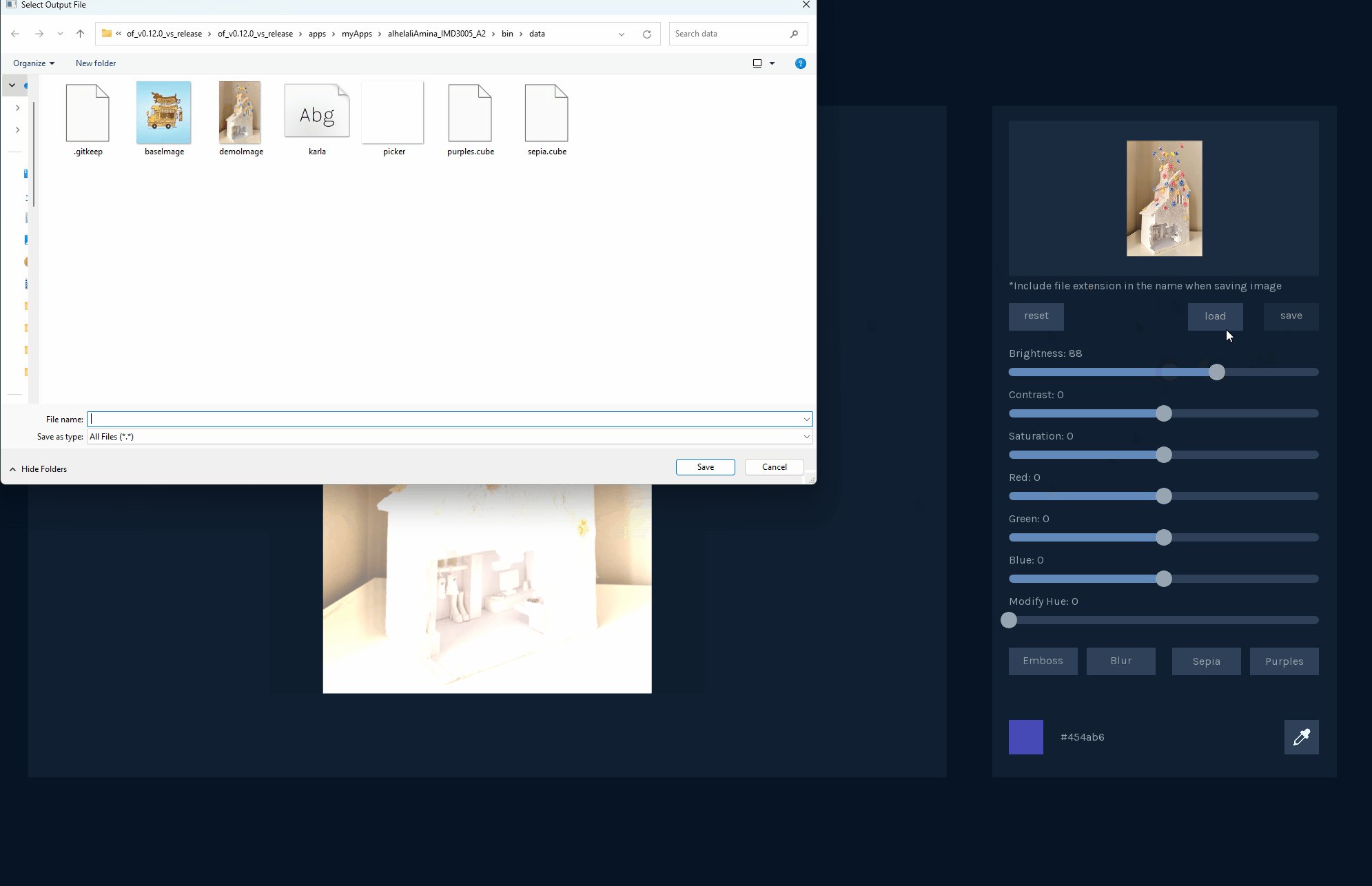
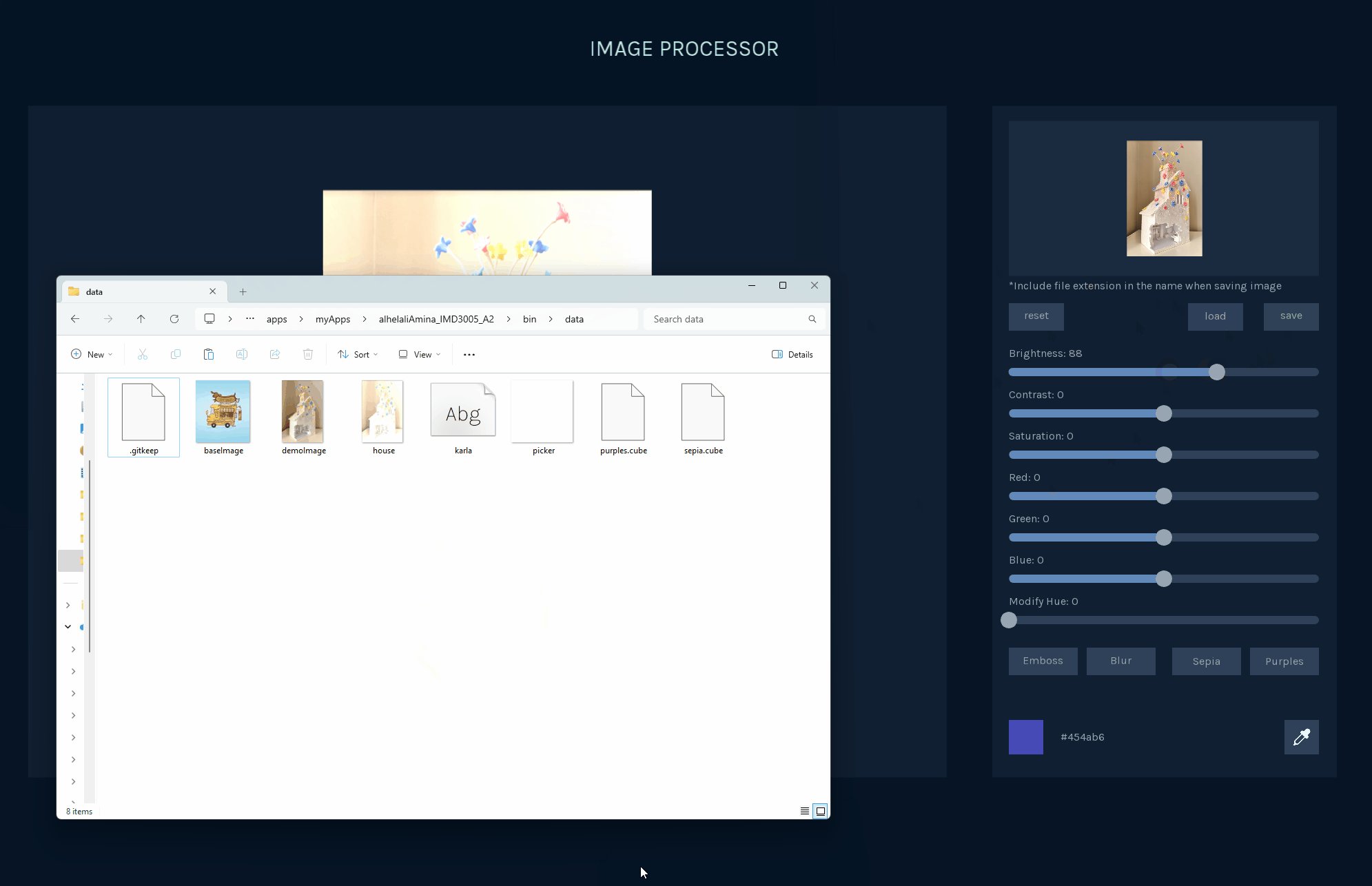
Load and save images
Load images to edit and save them anywhere on your desktop.

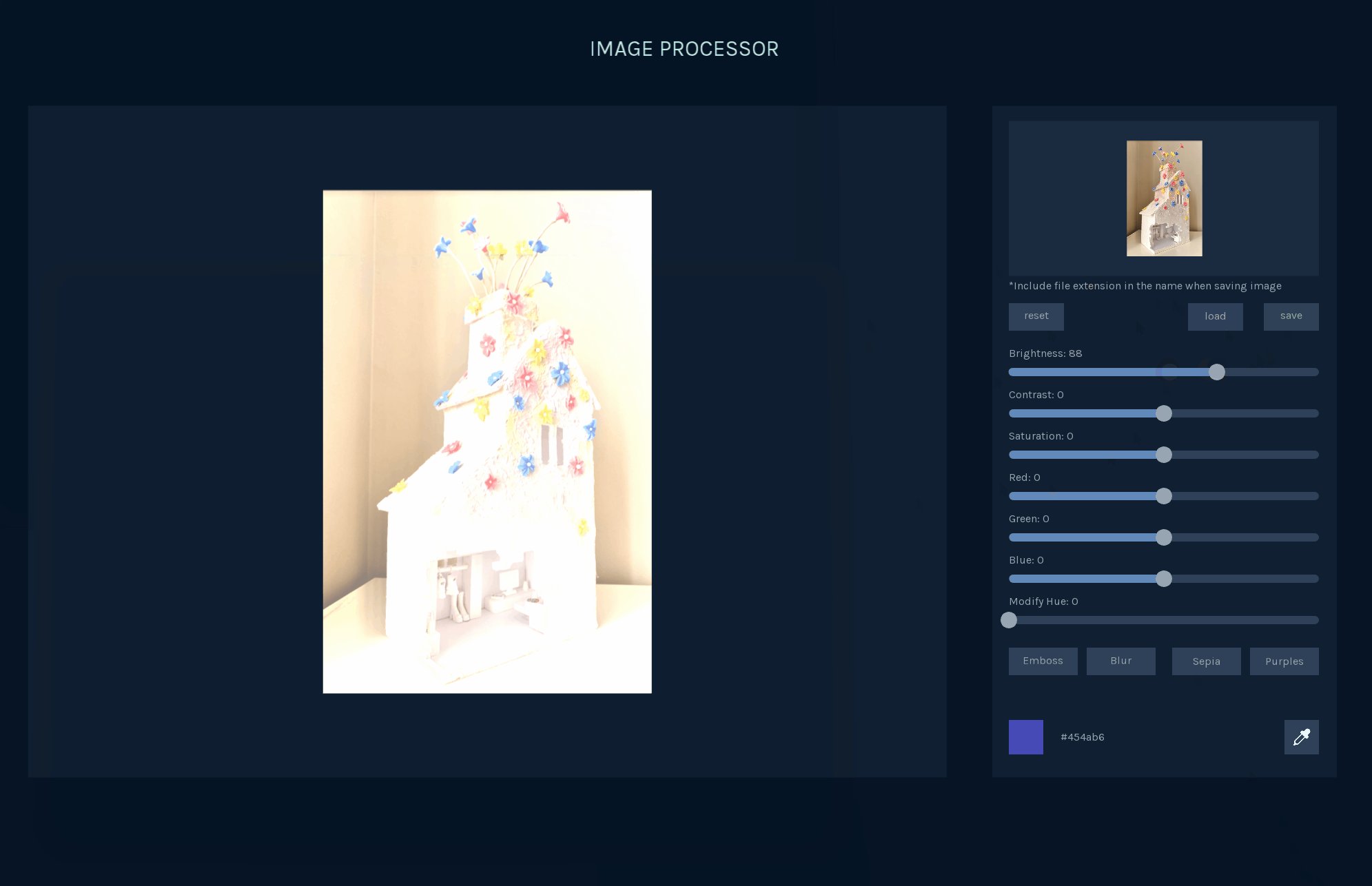
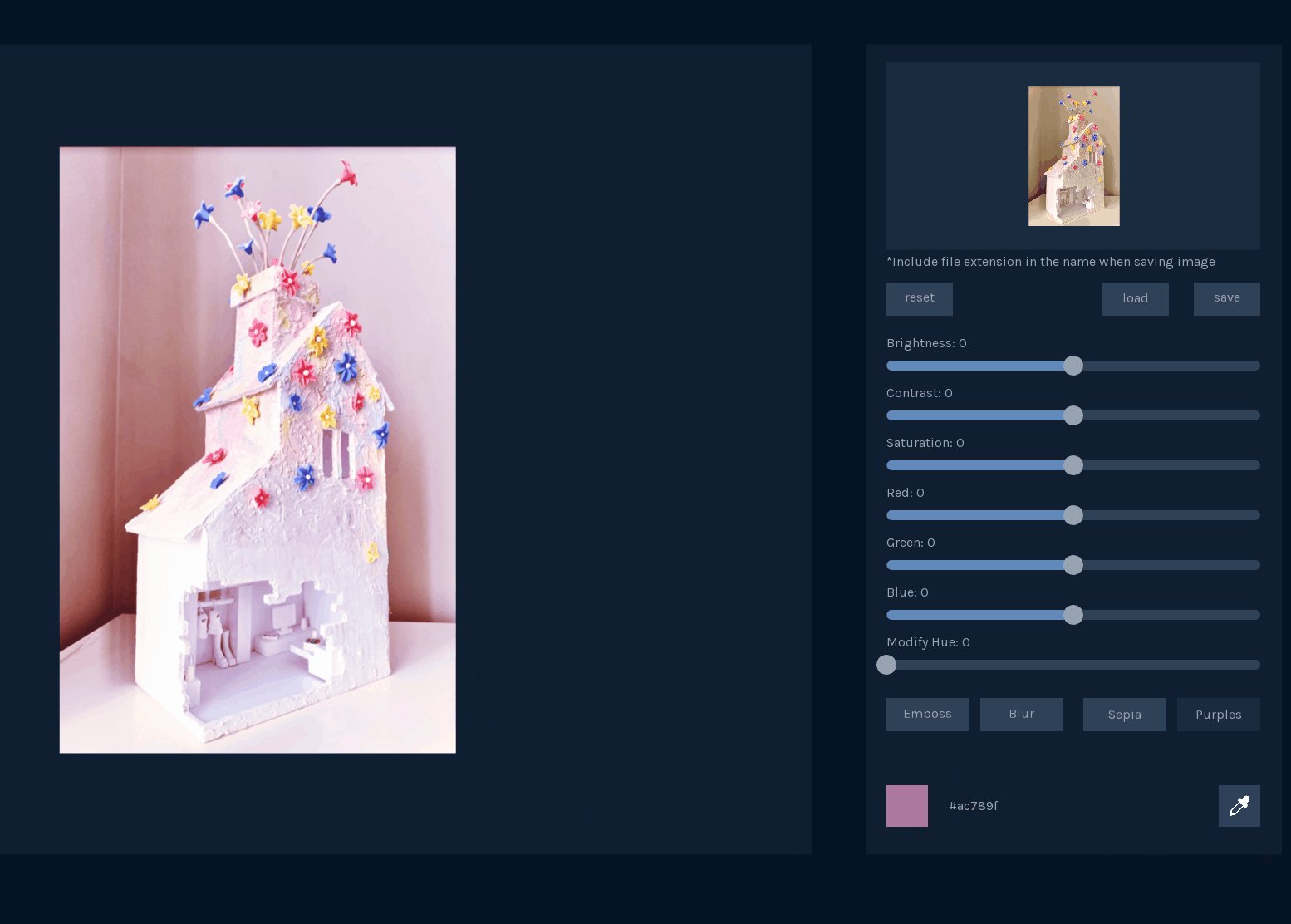
Apply adjustments and filters
Choose from 5 adjustments and 4 filters to edit your image.

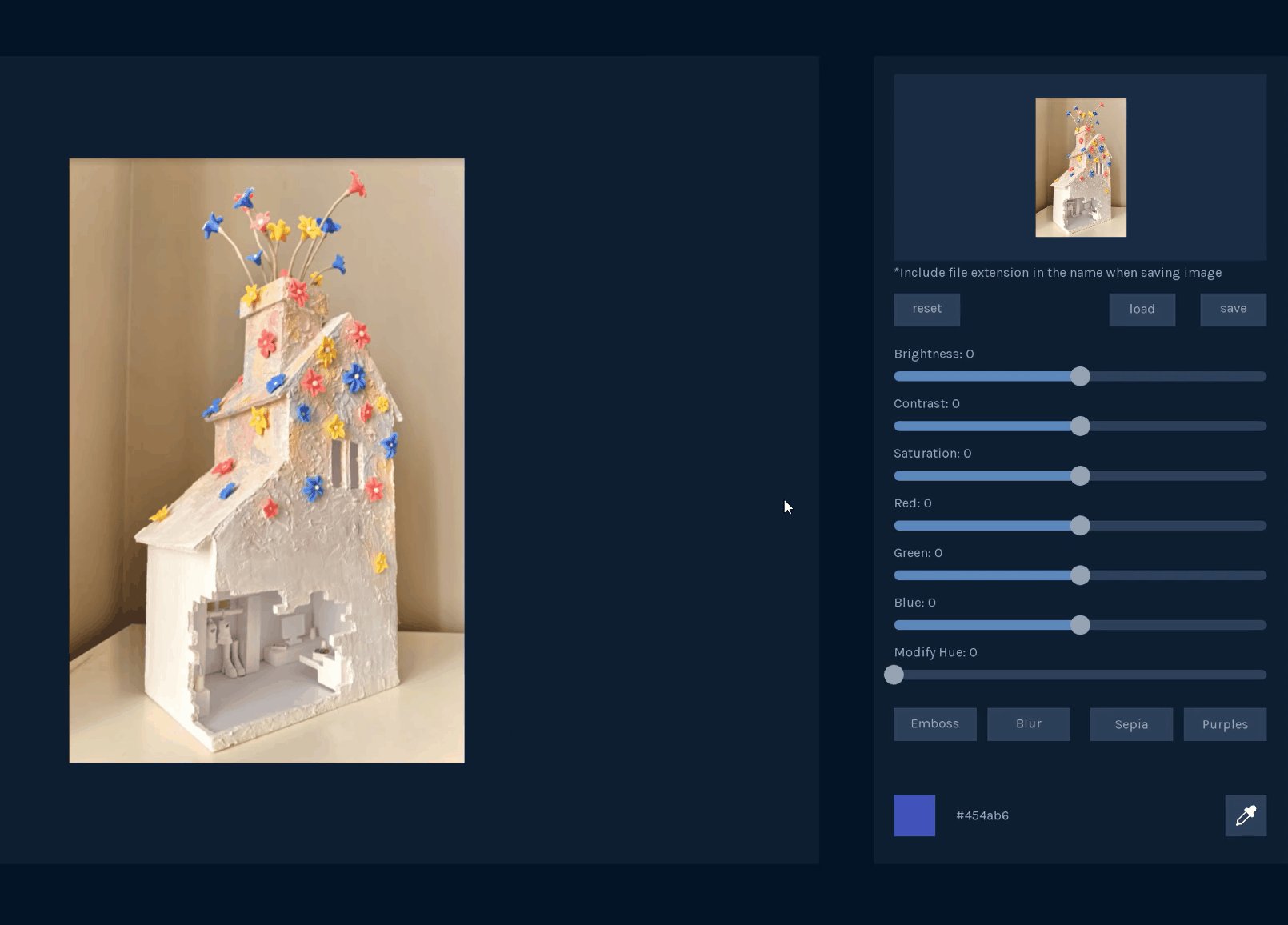
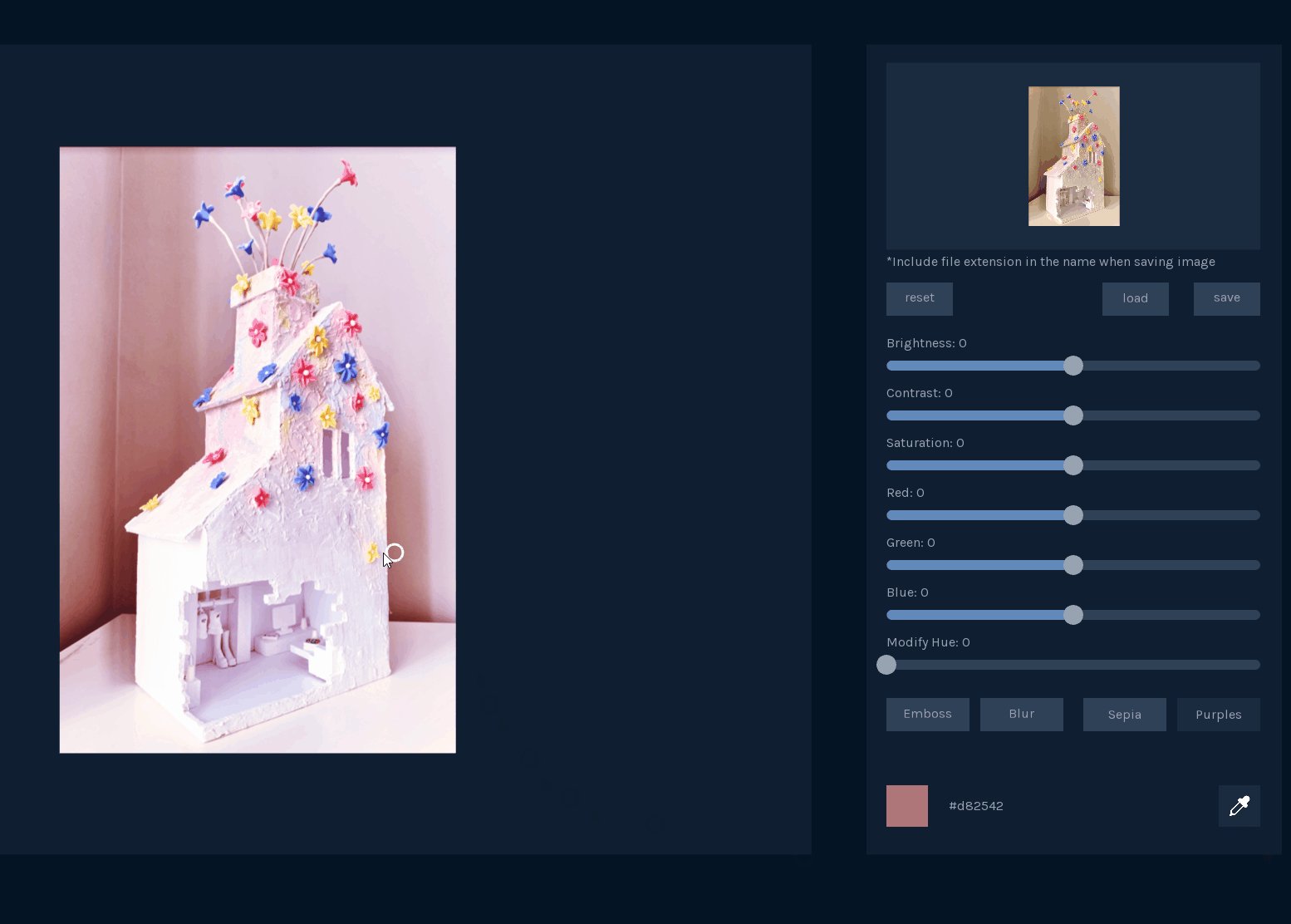
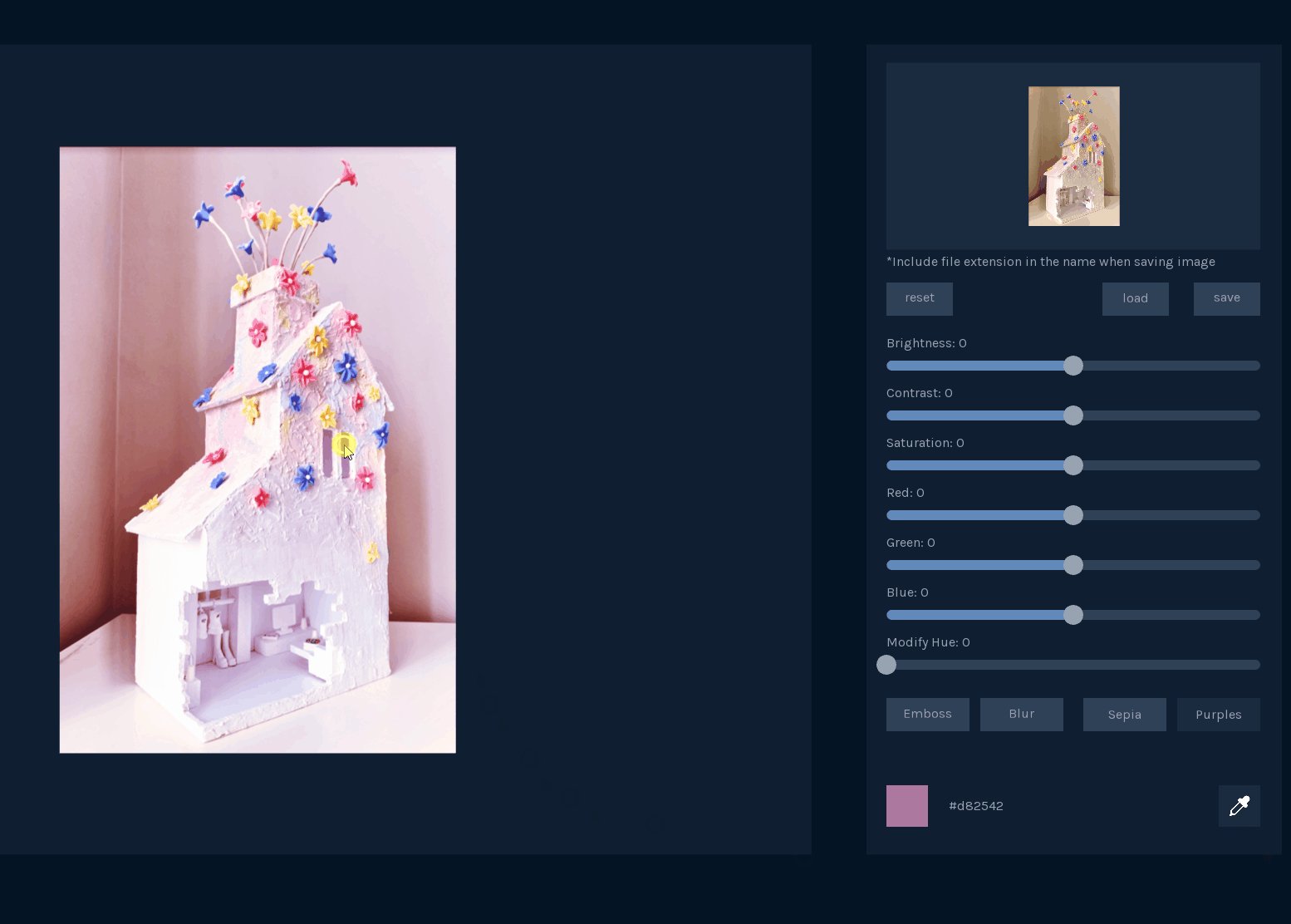
Sample colours
Hover over any area on the application to sample a colour with its hex value.
REFLECTION
Takeaways
Implementing UI in OpenFrameworks is more difficult than in web. I'm used to creating UI for the web, where it's usually fast and simple. However, building it from scratch in OpenFrameworks turned out to be a more time-consuming process. You have to handle things like creating your own event handlers and carefully consider every detail. Going through this made me realize how much I appreciate HTML and CSS managing all those details.
Learned where to find OpenFrameworks resources. This was my second time using OpenFrameworks, and I noticed that finding documentation was trickier compared to other tools and languages. Luckily, my professor suggested checking out the openFrameworks examples folder included in the download. It turned out to be a super useful source, especially for this project and now I've got a go-to resource for future projects!
Next Steps
Exploring complex filters. I focused a lot on making a custom UI, which didn't leave me with much time to play around with different filters. My next step would be to try spatial transformation filters that manipulate pixel positions and not just their RGB values.
Adding history. Right now, the adjustments and filters I apply just replace each other, affecting only the original image. My next step would be to figure out how to blend these filters and keep a history of changes.