Team
Emma Souannhaphanh
Amy Van
My Role
Design Lead
Web Developer
Tools
Figma
GitHub
HTML/CSS/JavaScript
jQuery
Bootstrap
Timeline
4 weeks (Spring 2022)
OVERVIEW
Concept
This project was completed as a final group project for a web development course. EZ PZ is a unit converter developed using HTML/CSS and Javascript and made for basic and quick conversions. It has six different conversion categories and is for anyone who needs a quick and simple conversion.
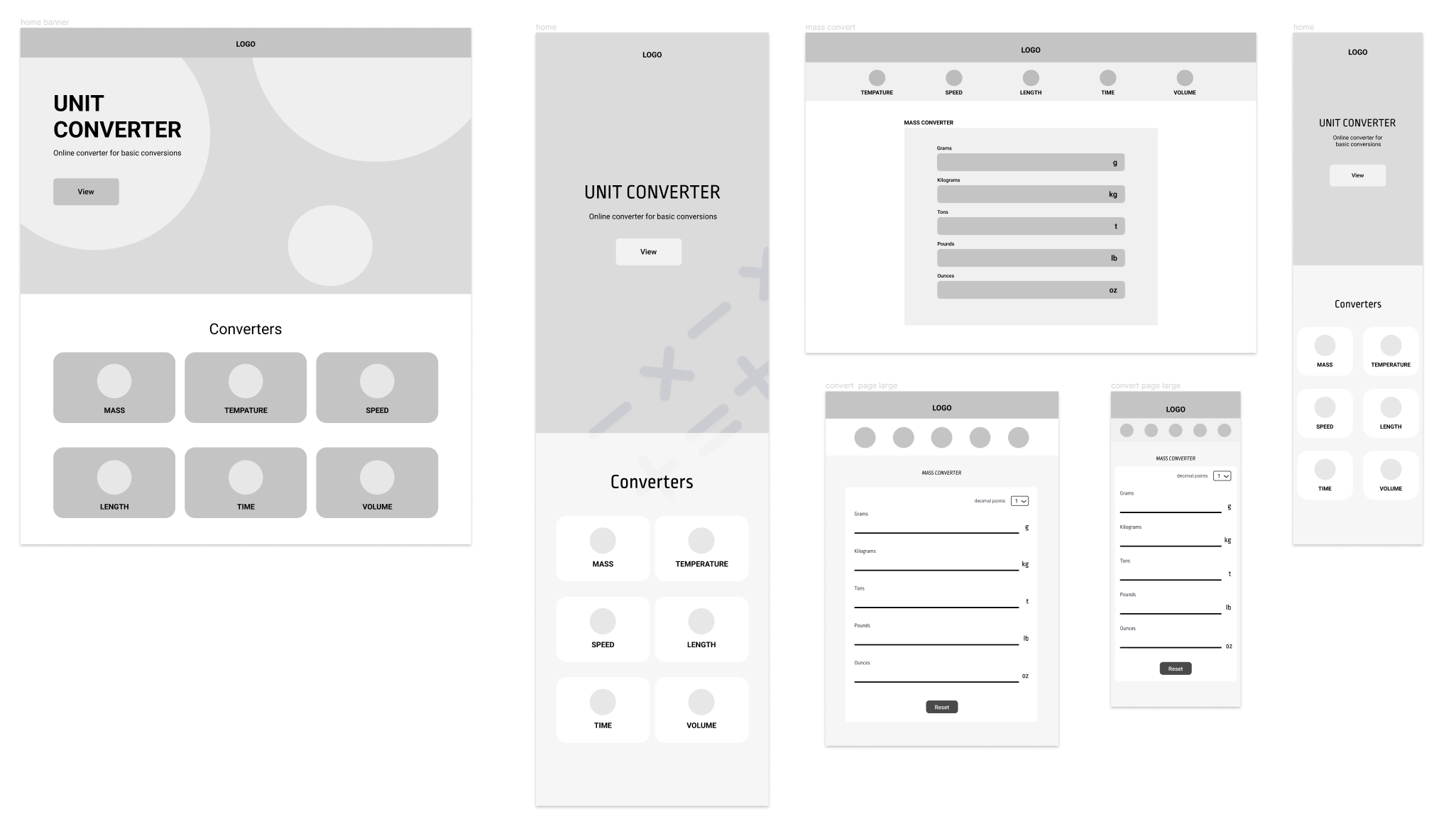
WIREFRAMES / MOCKUPS
Exploring the layout
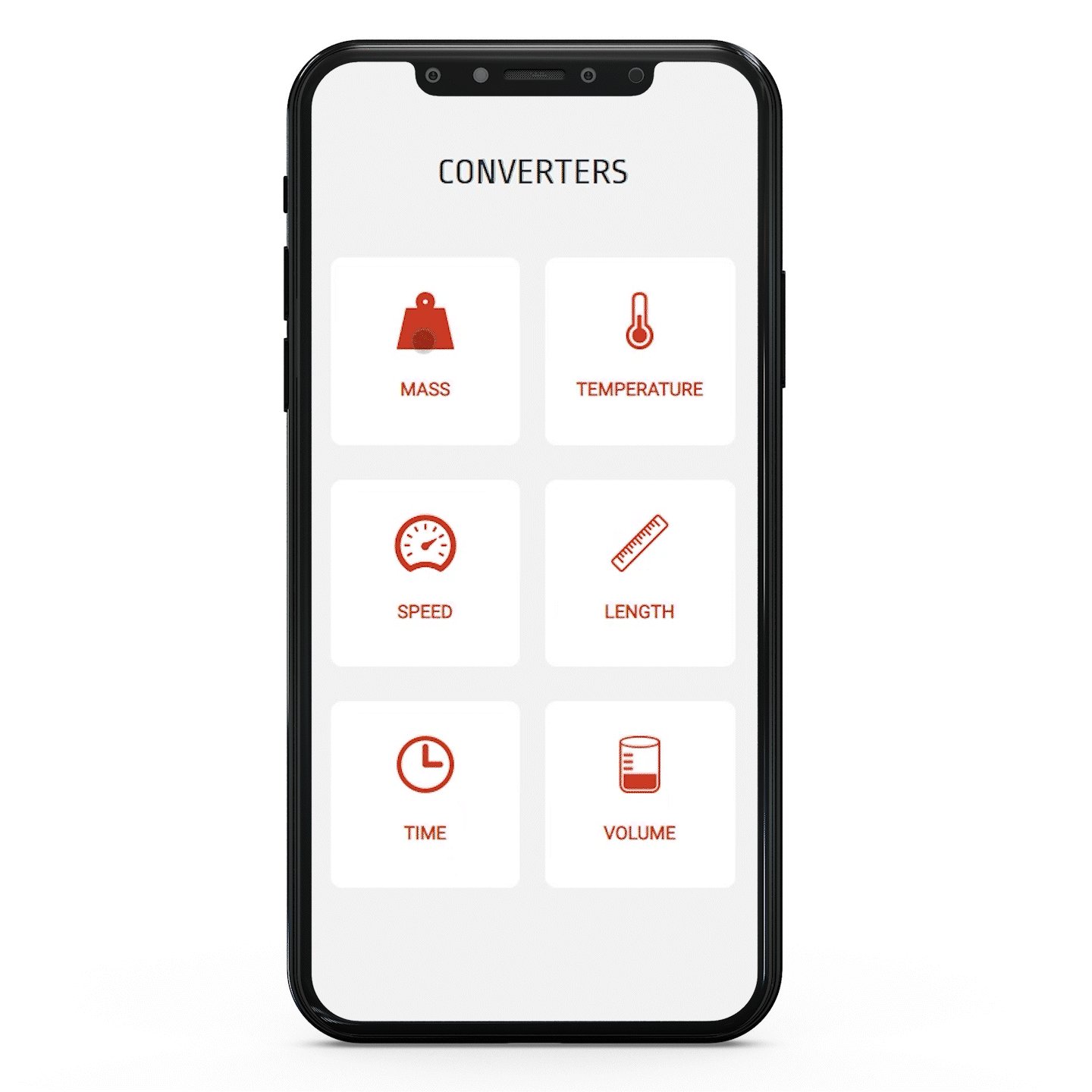
Wireframes were created for mobile, tablet and desktop versions of the website. The basic layout consisted of a home page and a page for each converter. All of the converters would be visible on the homepage. A navigation bar, containing all of the converters was placed at the top of each converter page to allow easy navigation.

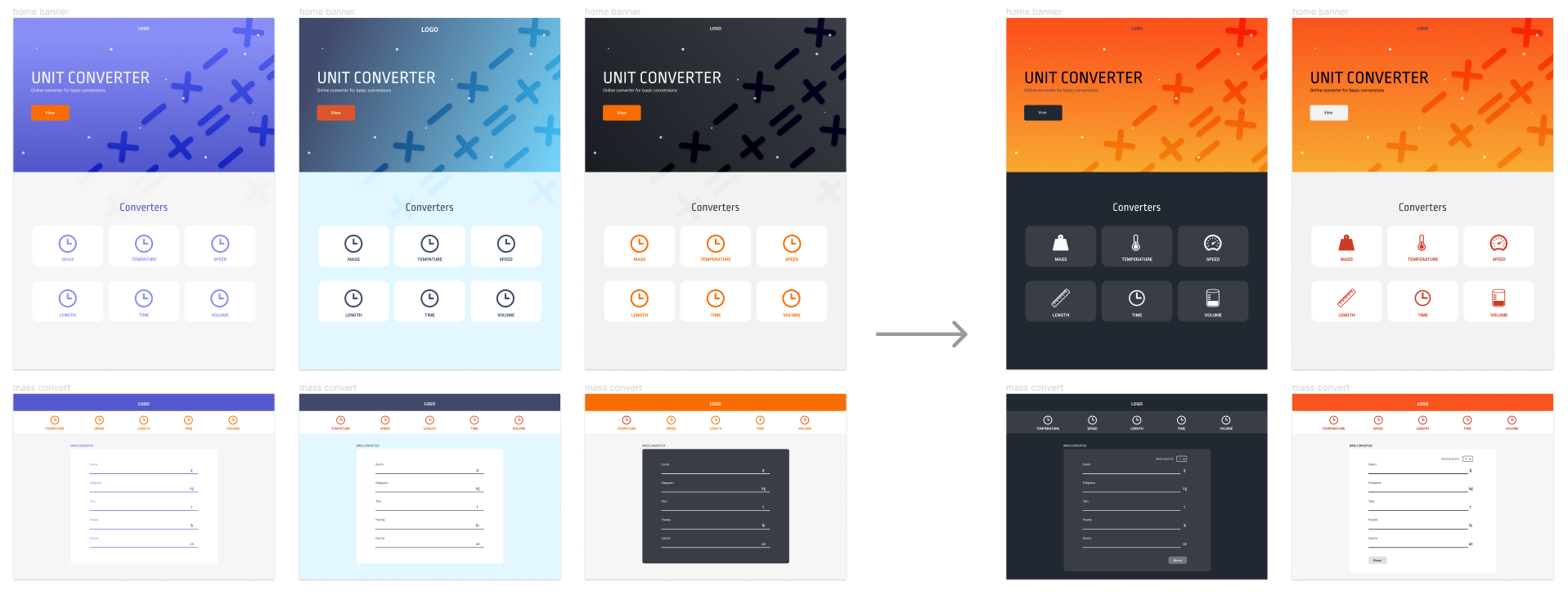
Several mockups were made to explore the different colour palettes. We settled on two colour palettes, a dark mode and a light mode which helped us with the accessibility aspect of our design.

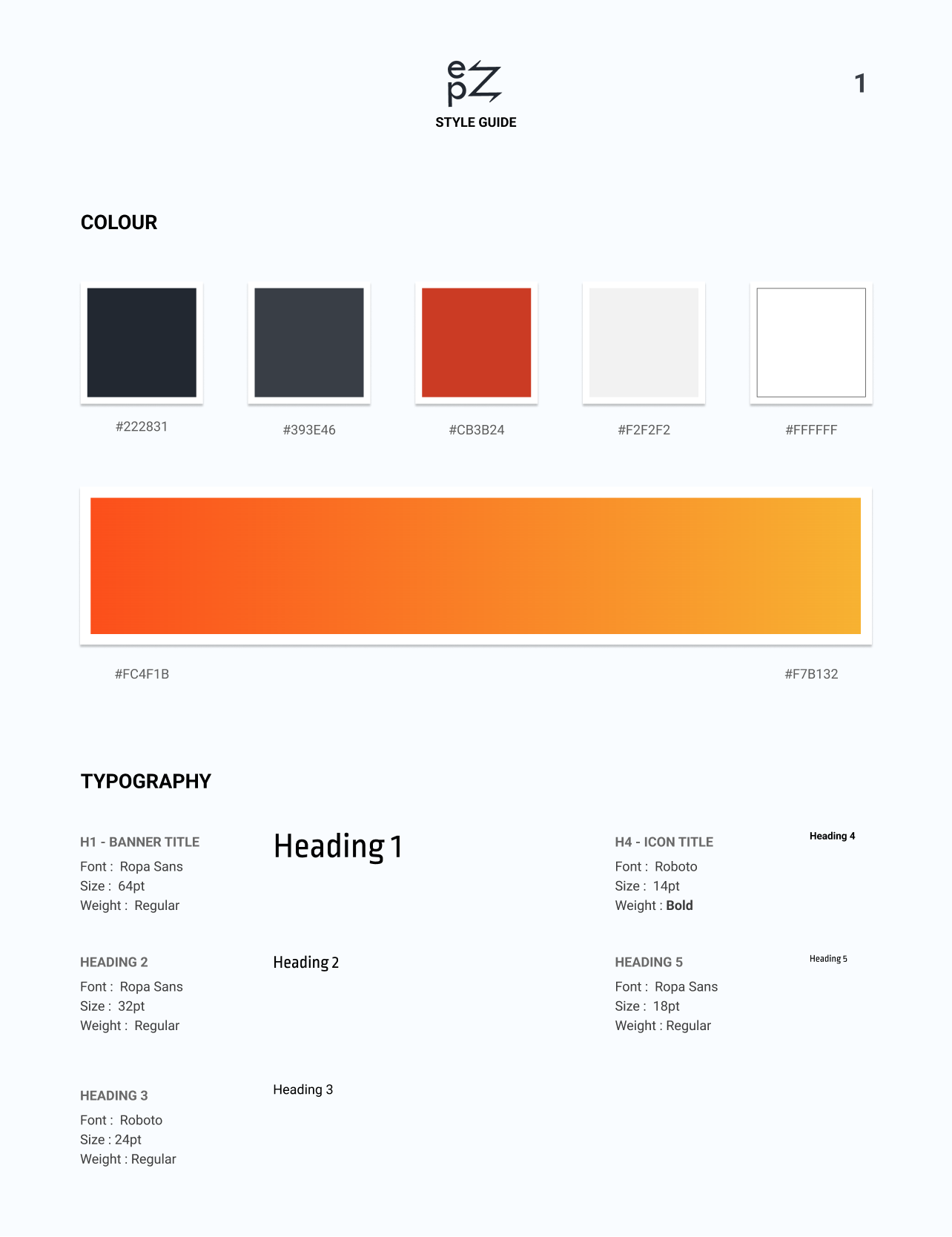
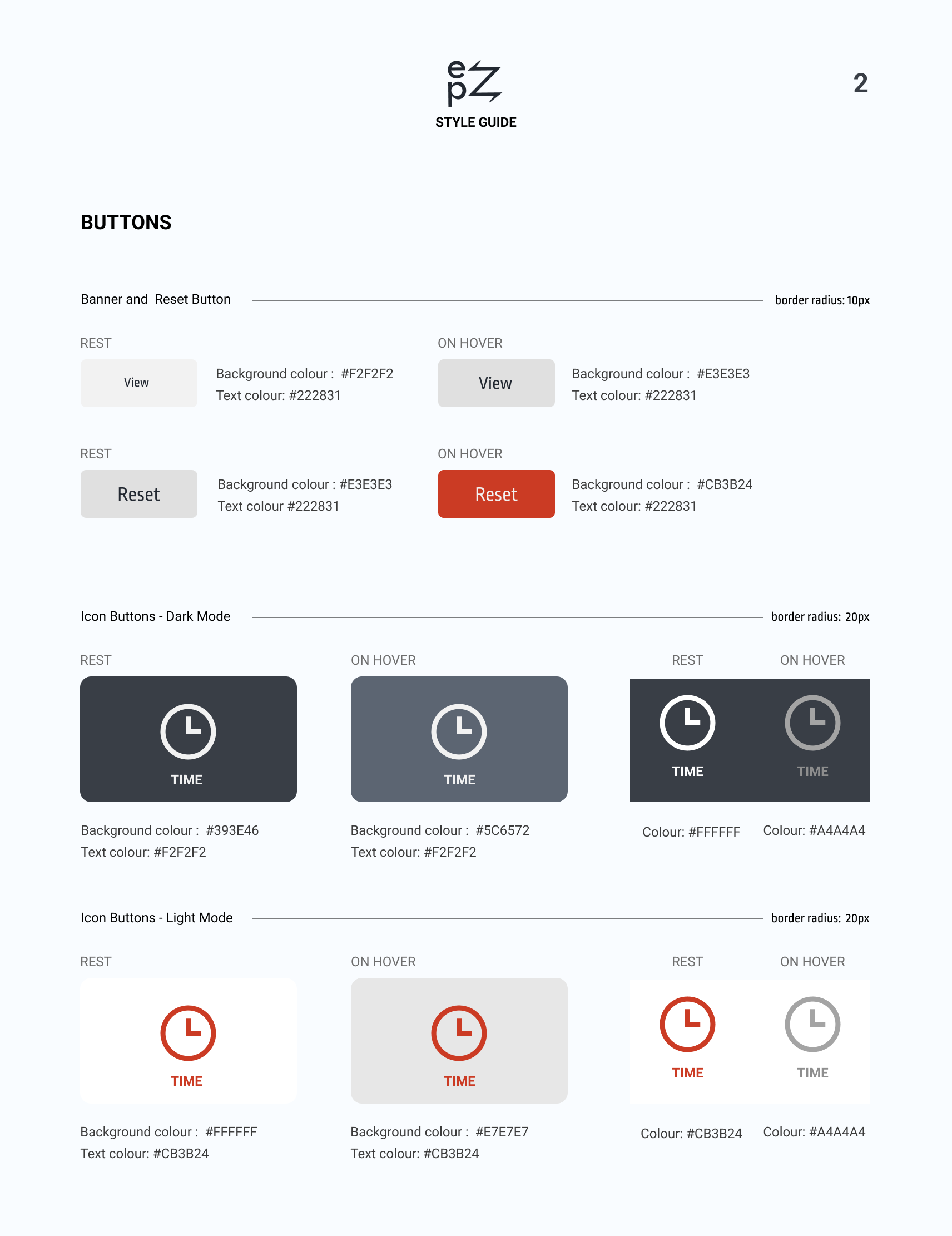
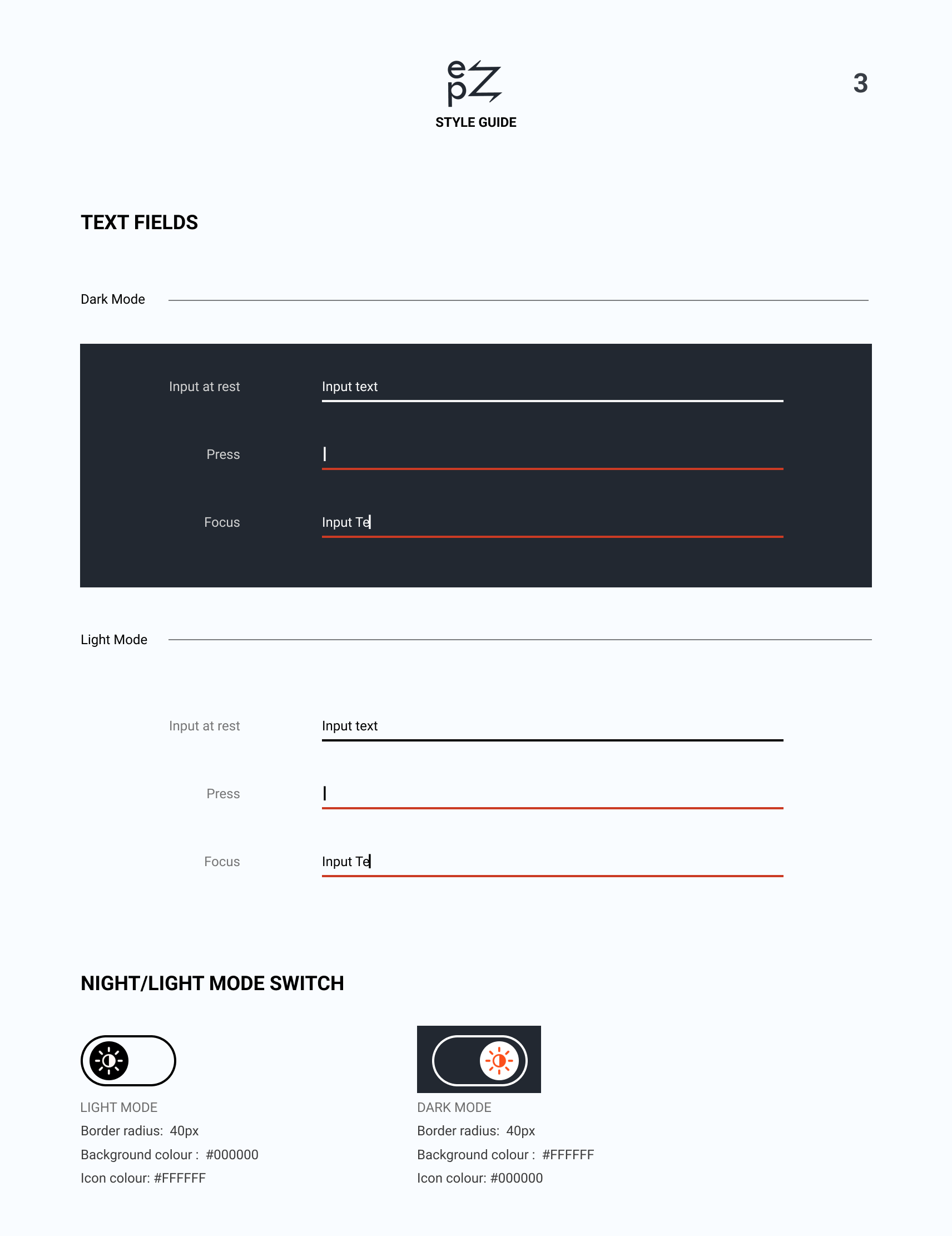
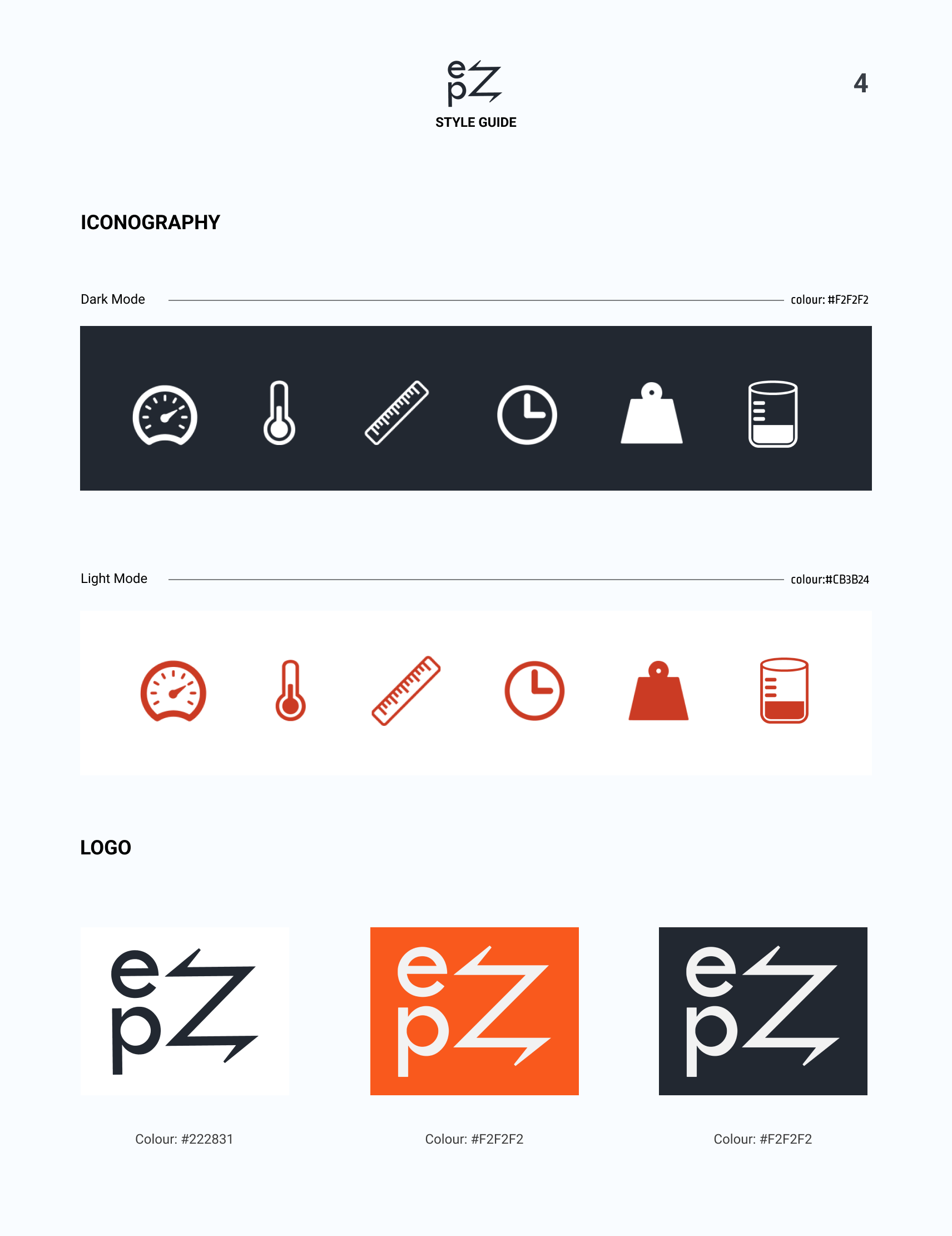
STYLEGUIDE
Cohesive Design
Once the design was finalised, I created a design spec, highlighting the design elements to help with efficiency and cohesiveness in the development stage.




KEY FEATURES

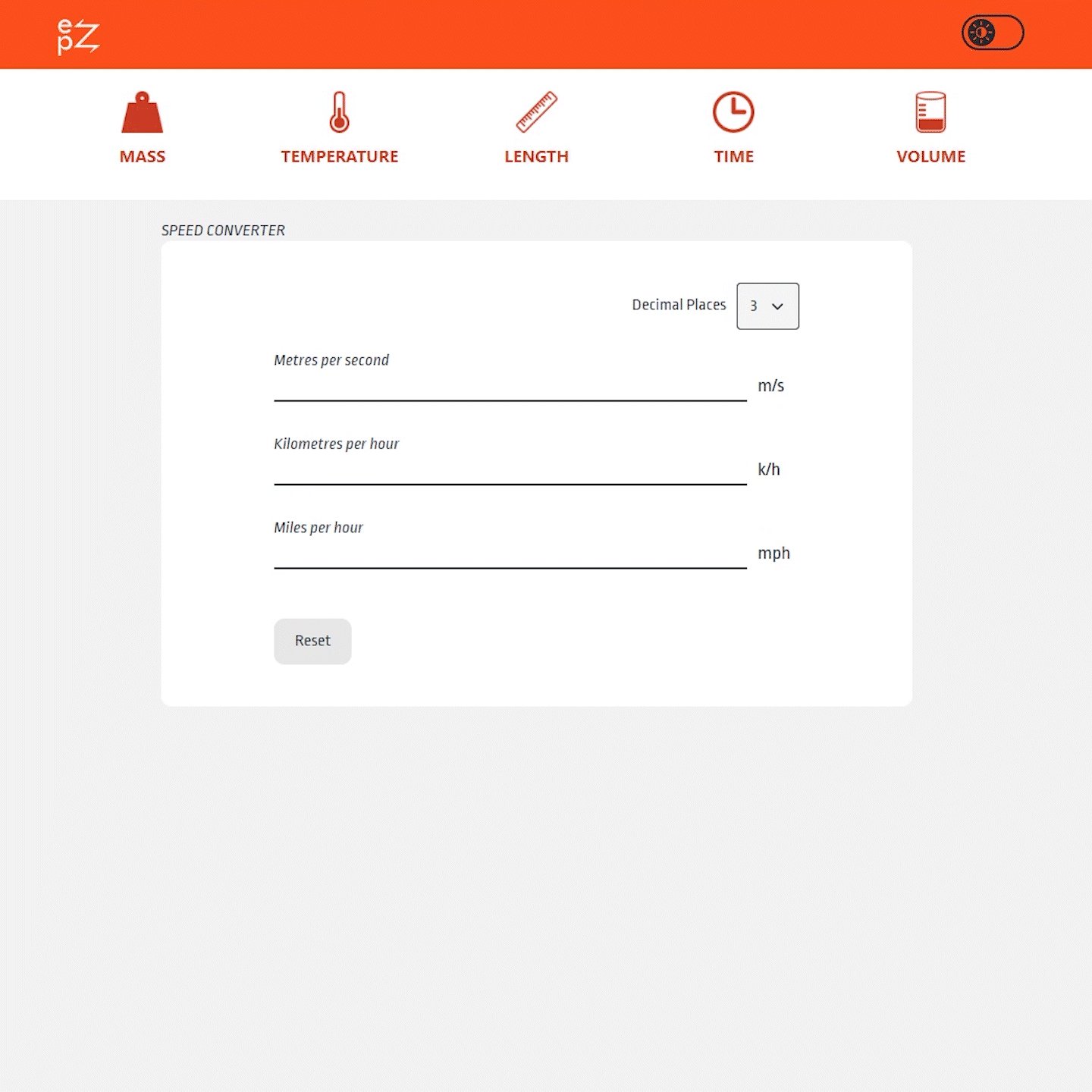
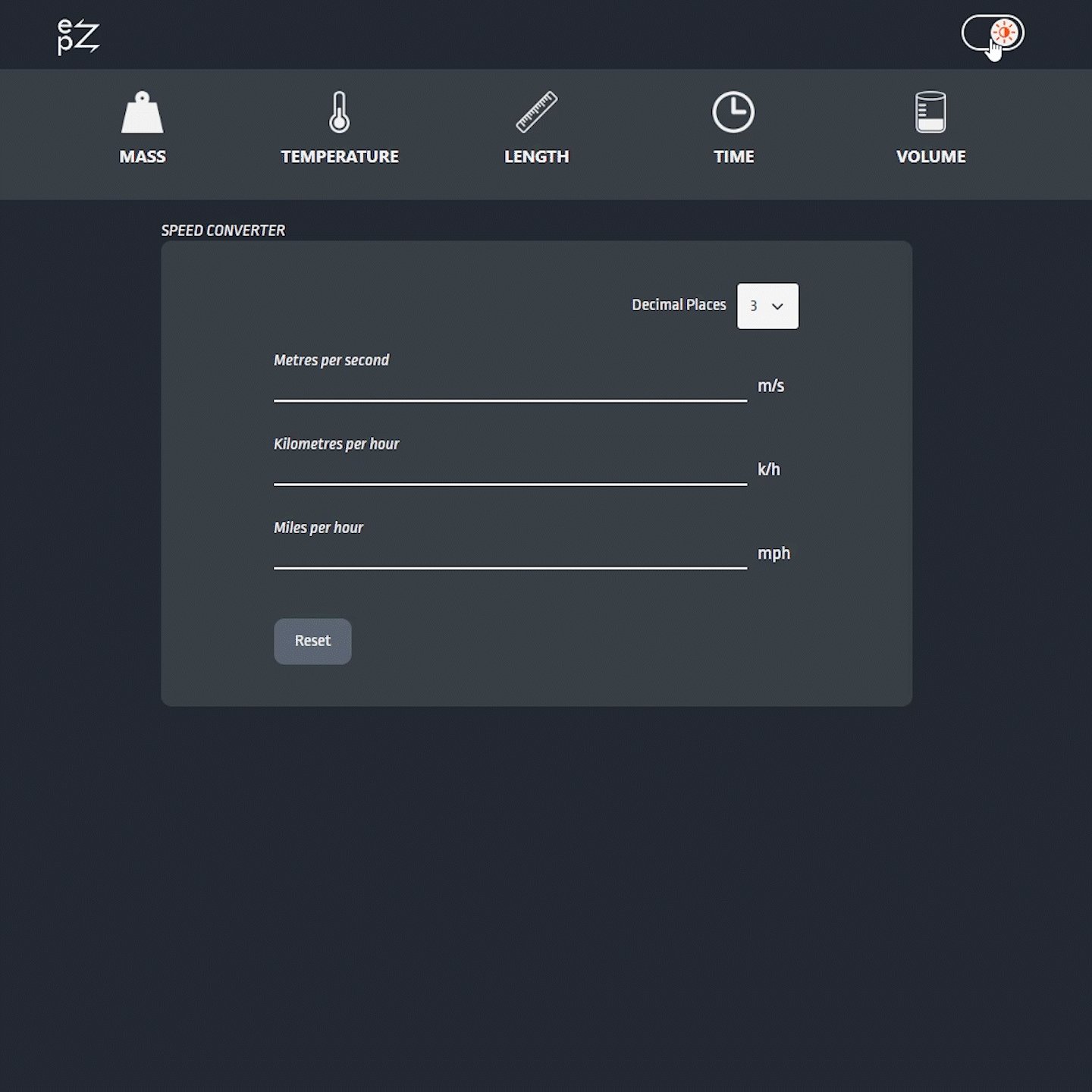
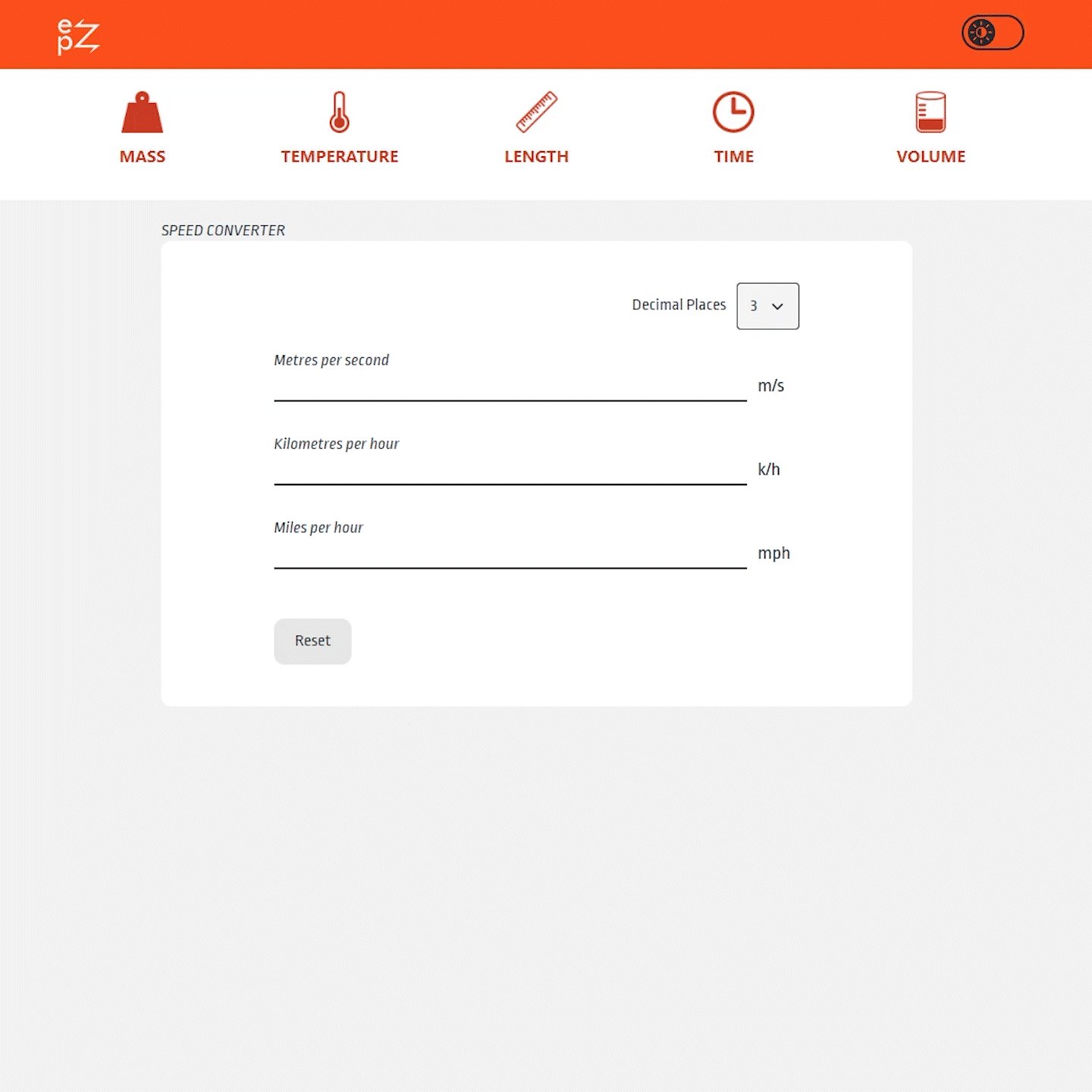
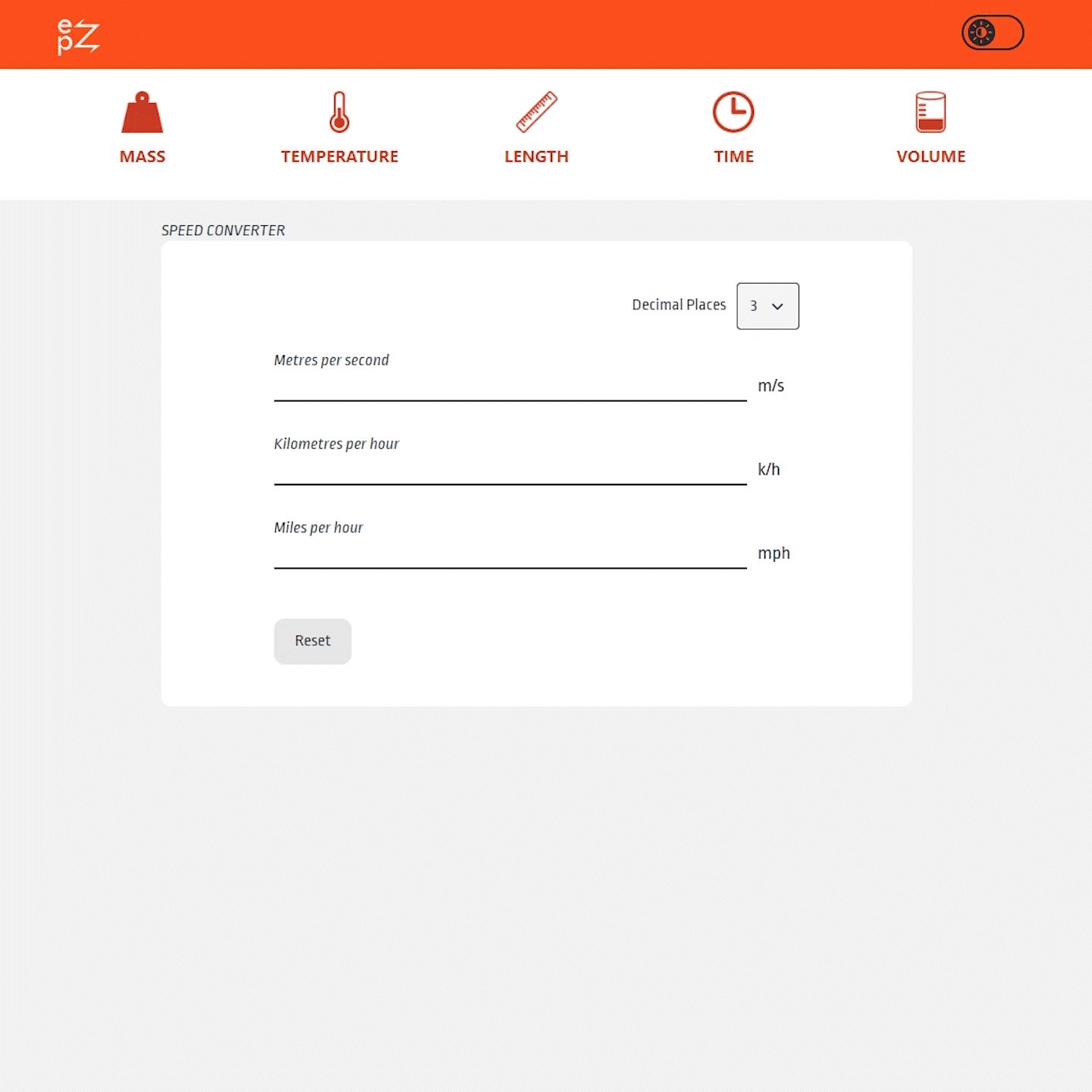
Dark mode / Light mode
The dark mode/light mode implementation takes into account user preference and reduces eye strain. The user’s preferred mode is saved using local storage and is displayed the next time they visit the website.

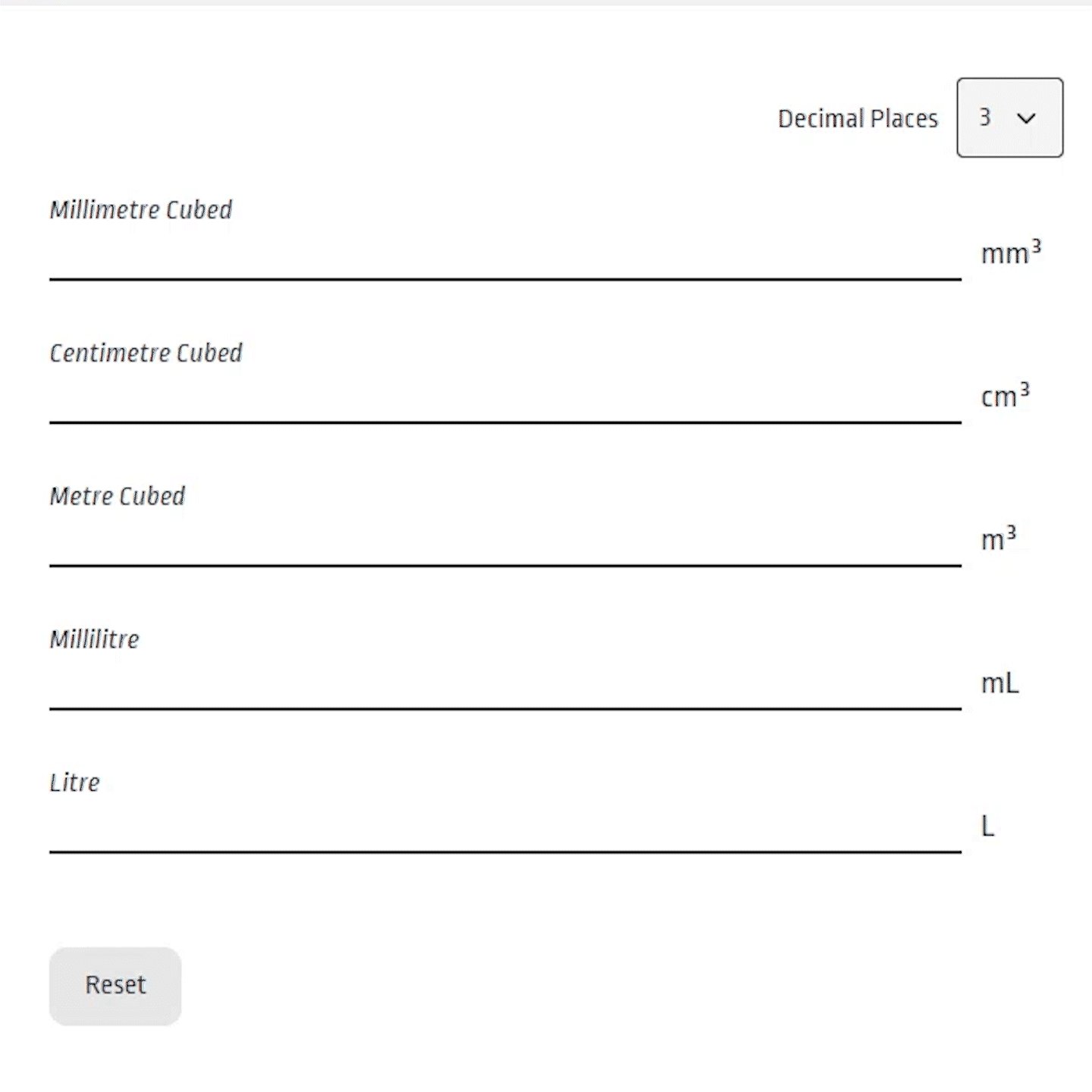
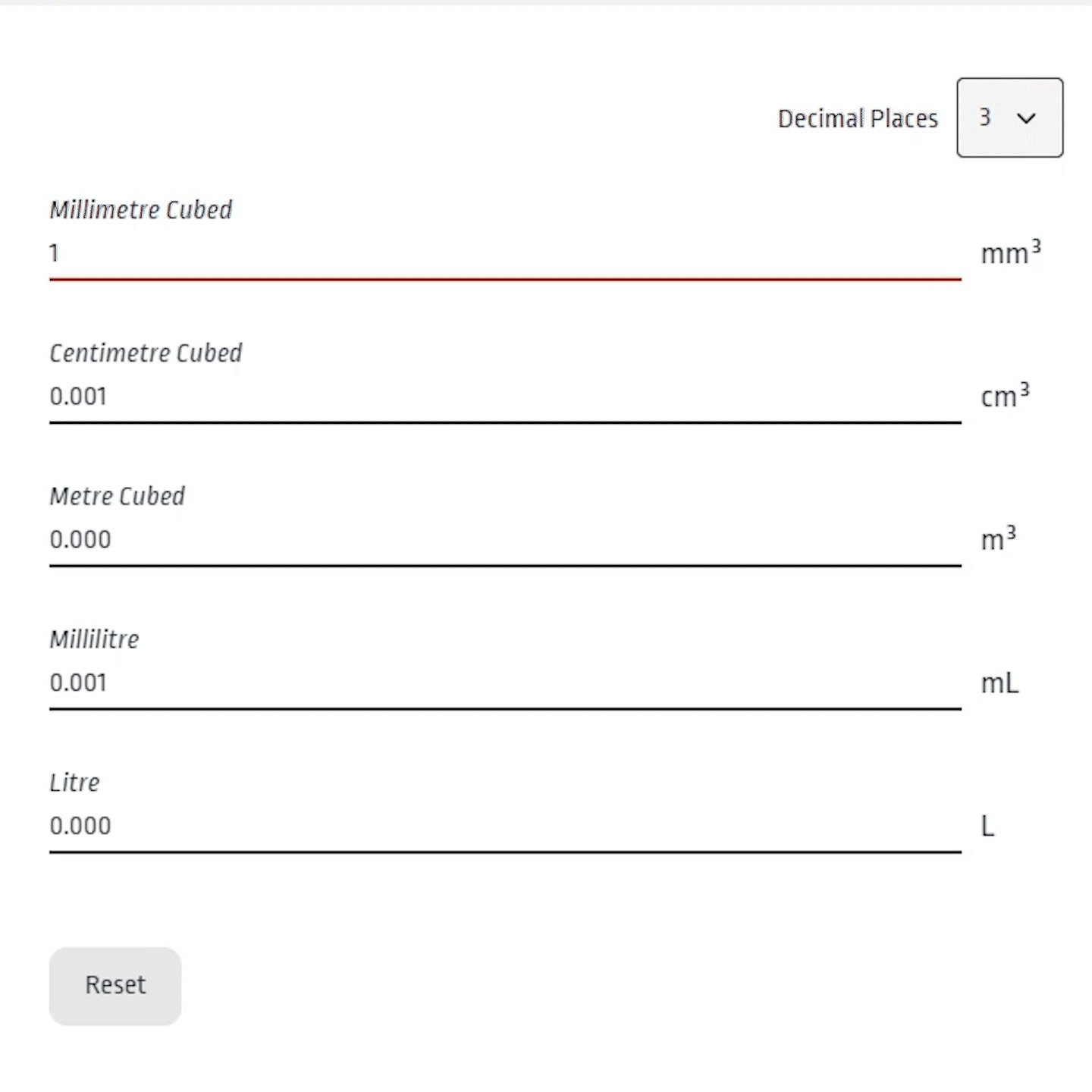
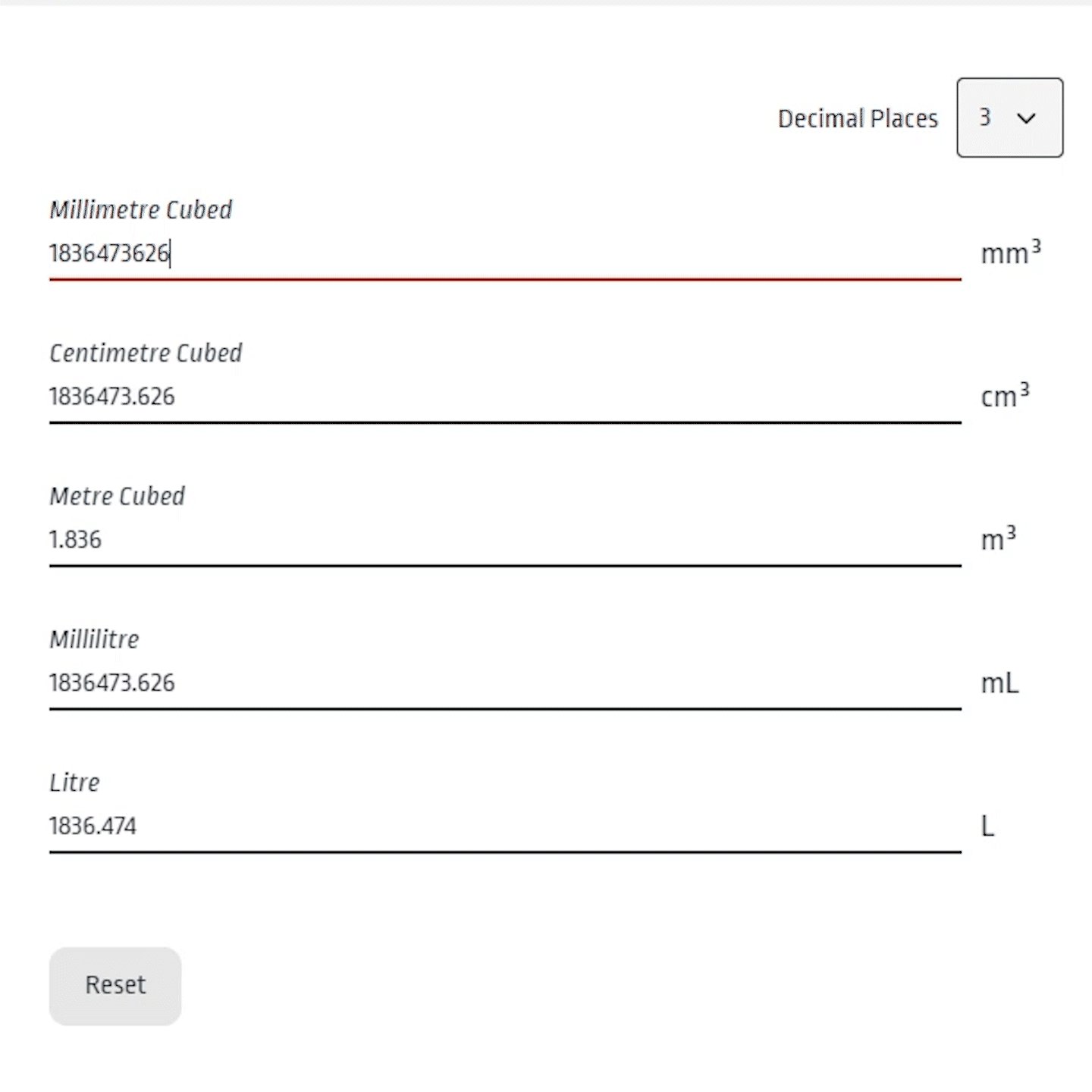
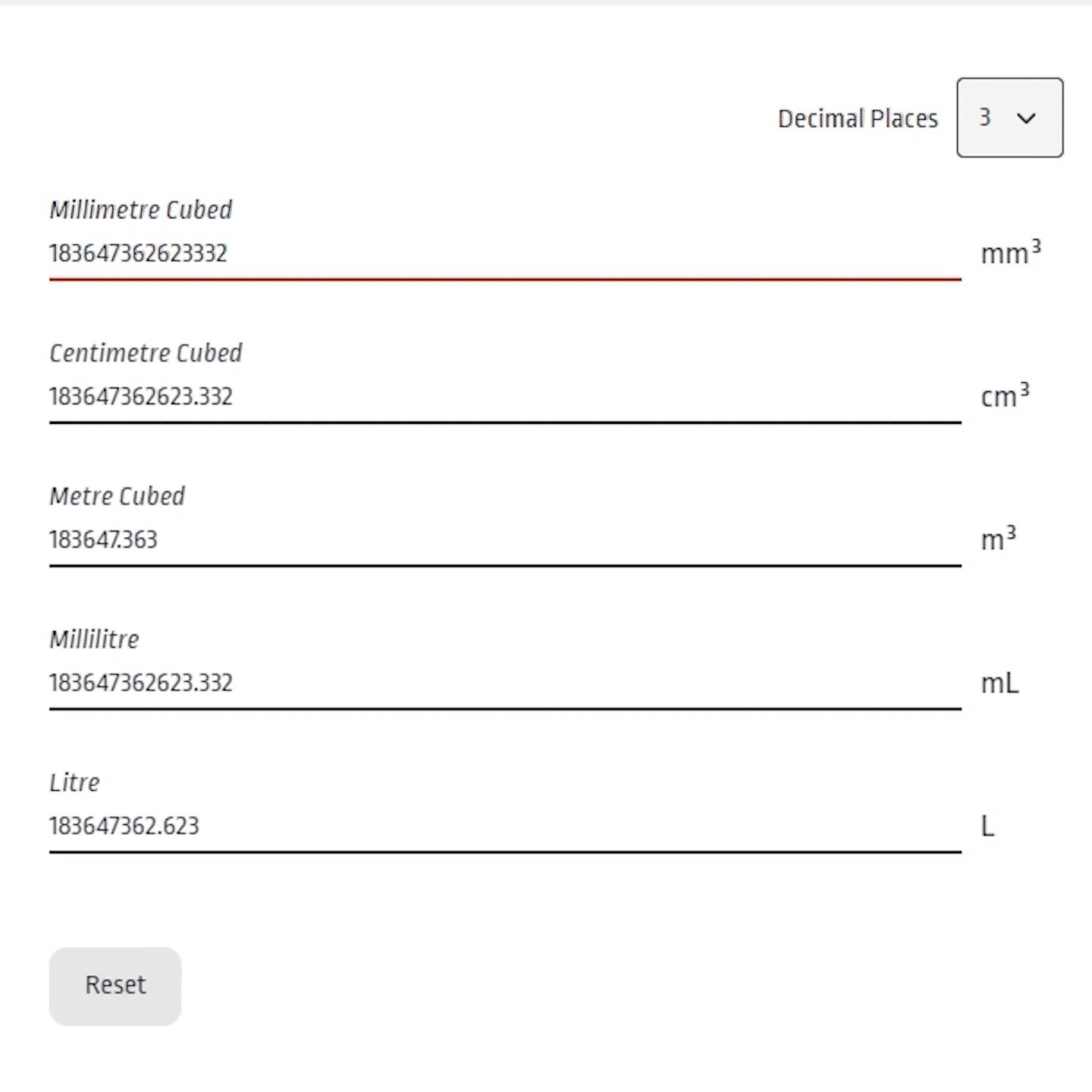
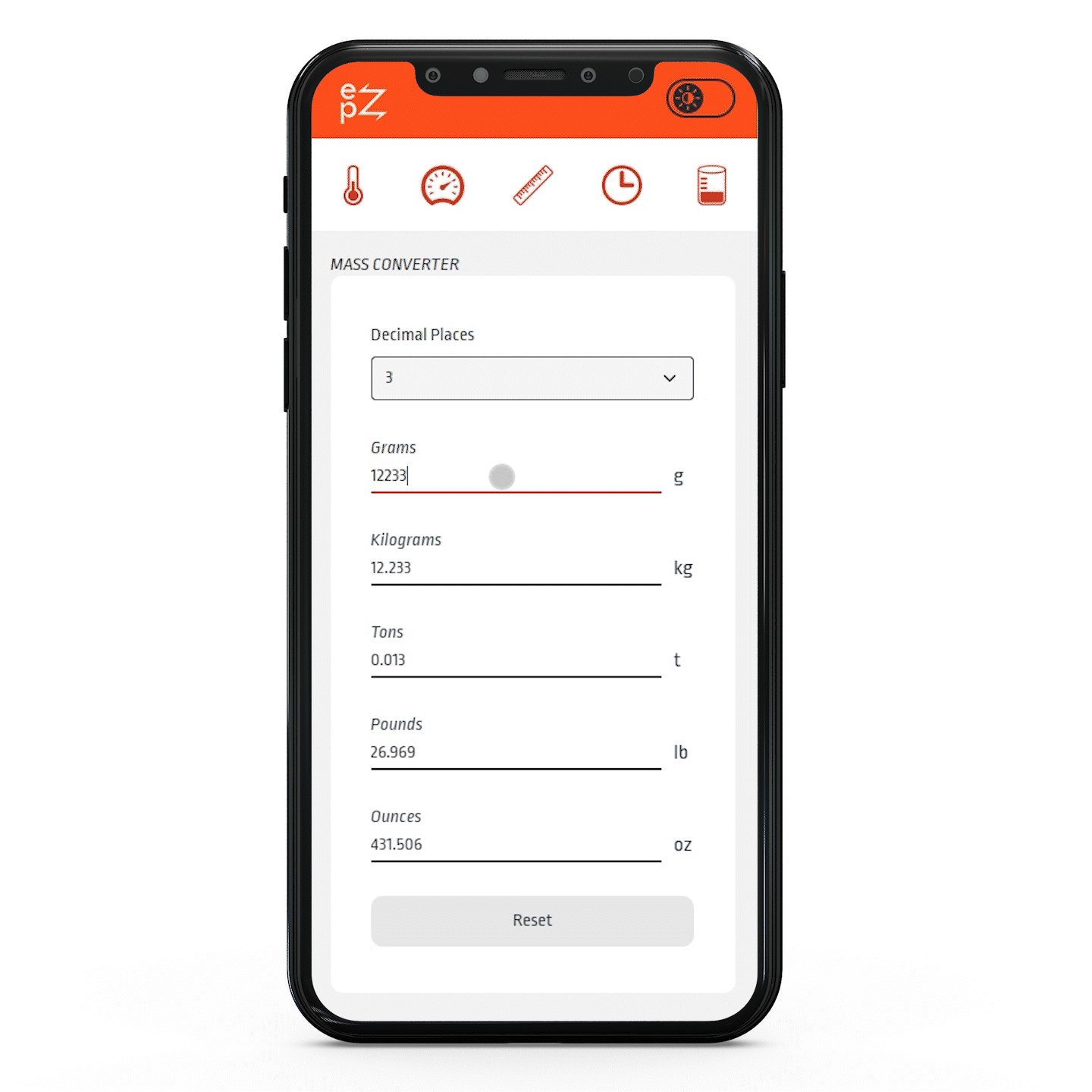
Auto Calculate
Once the user enters a value into one of the input fields, the other input fields will automatically be updated to increase efficiency.

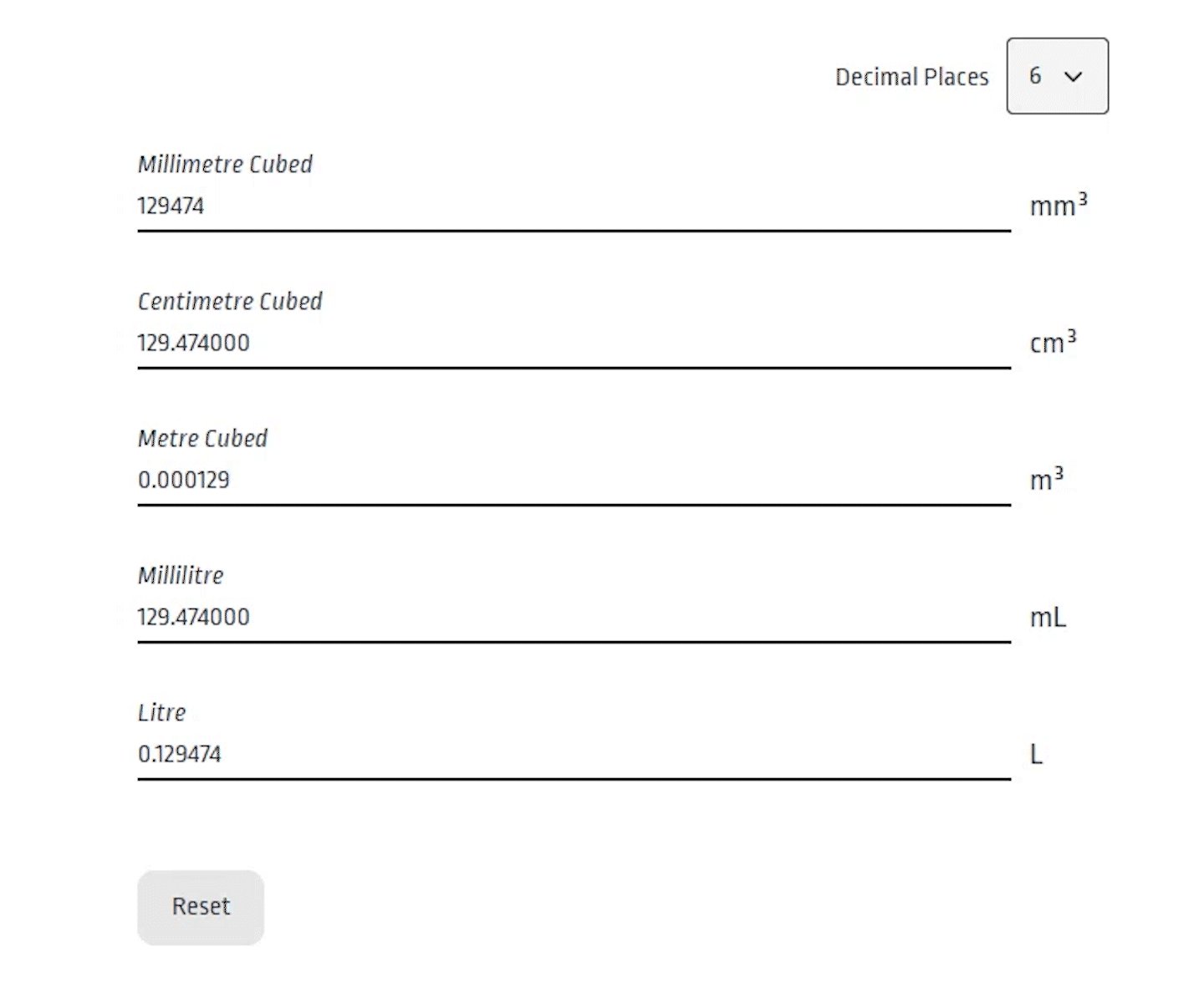
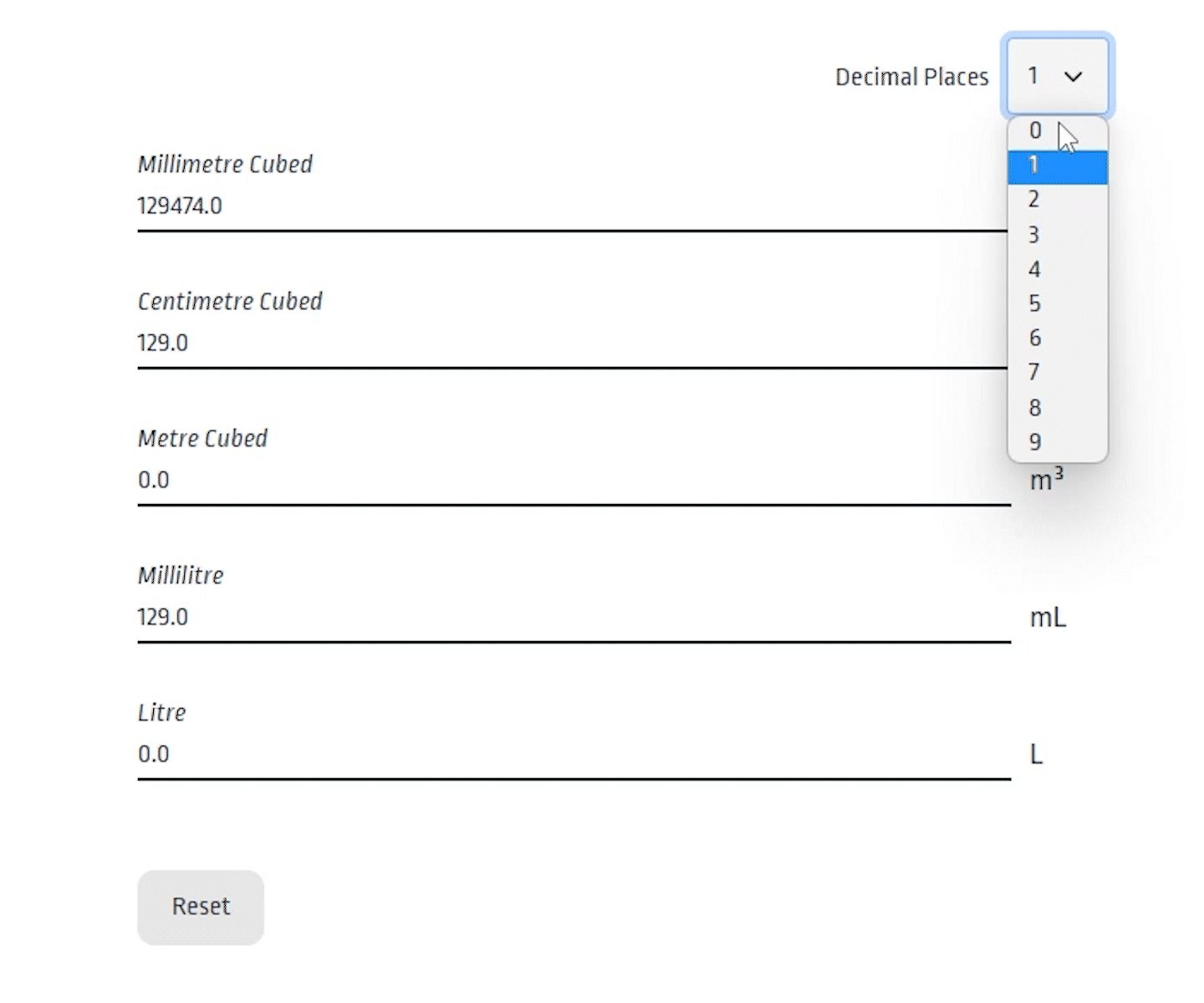
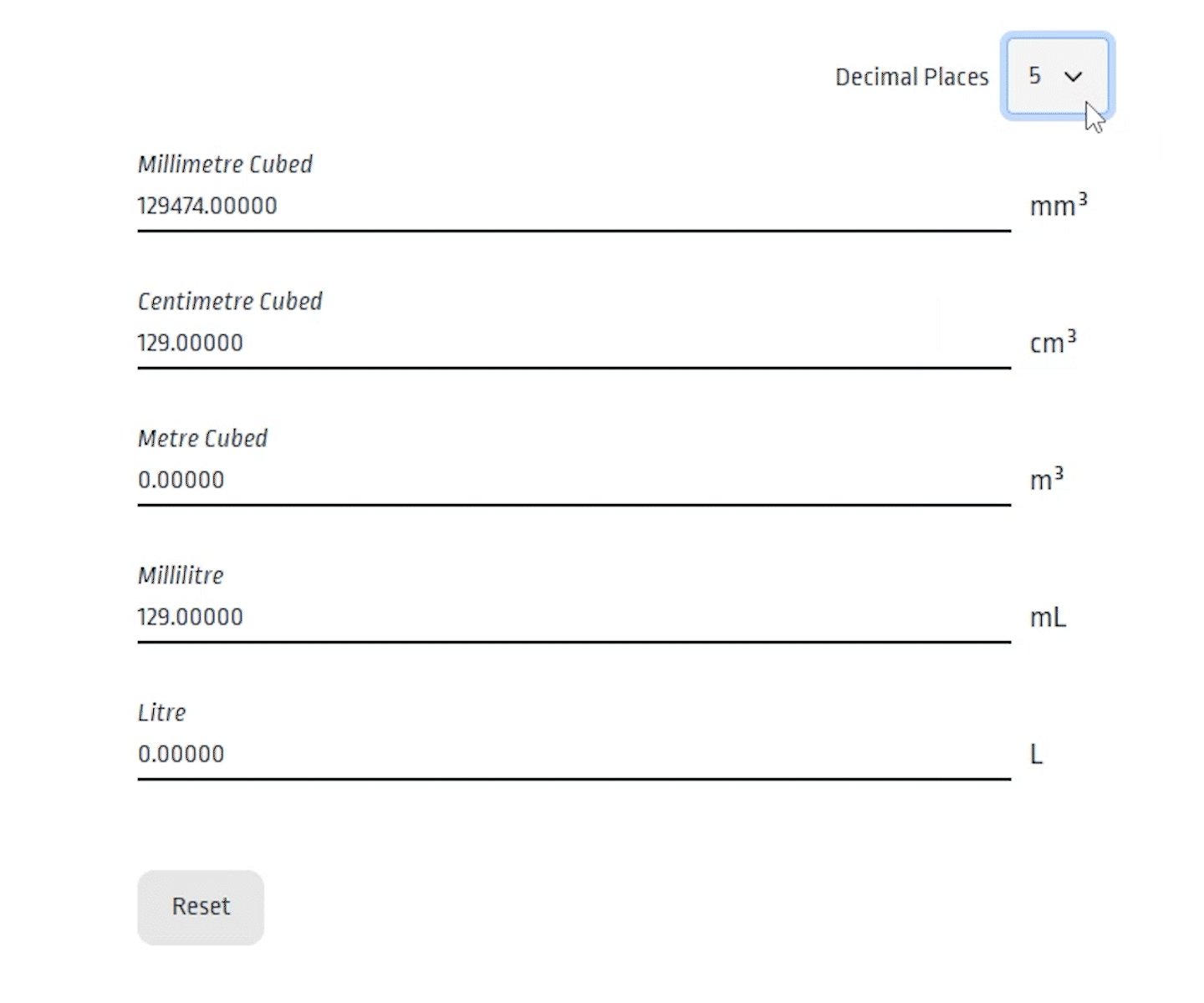
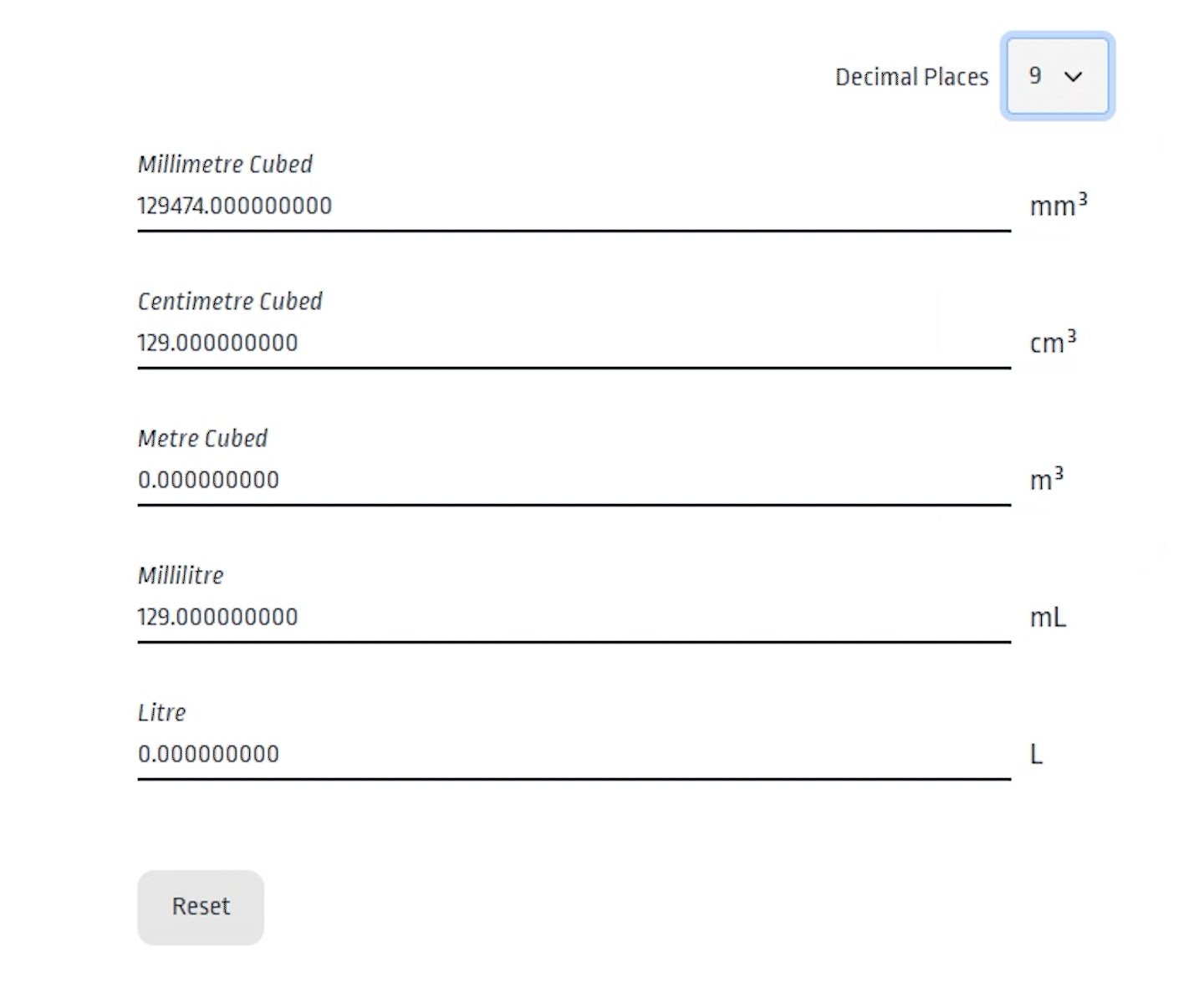
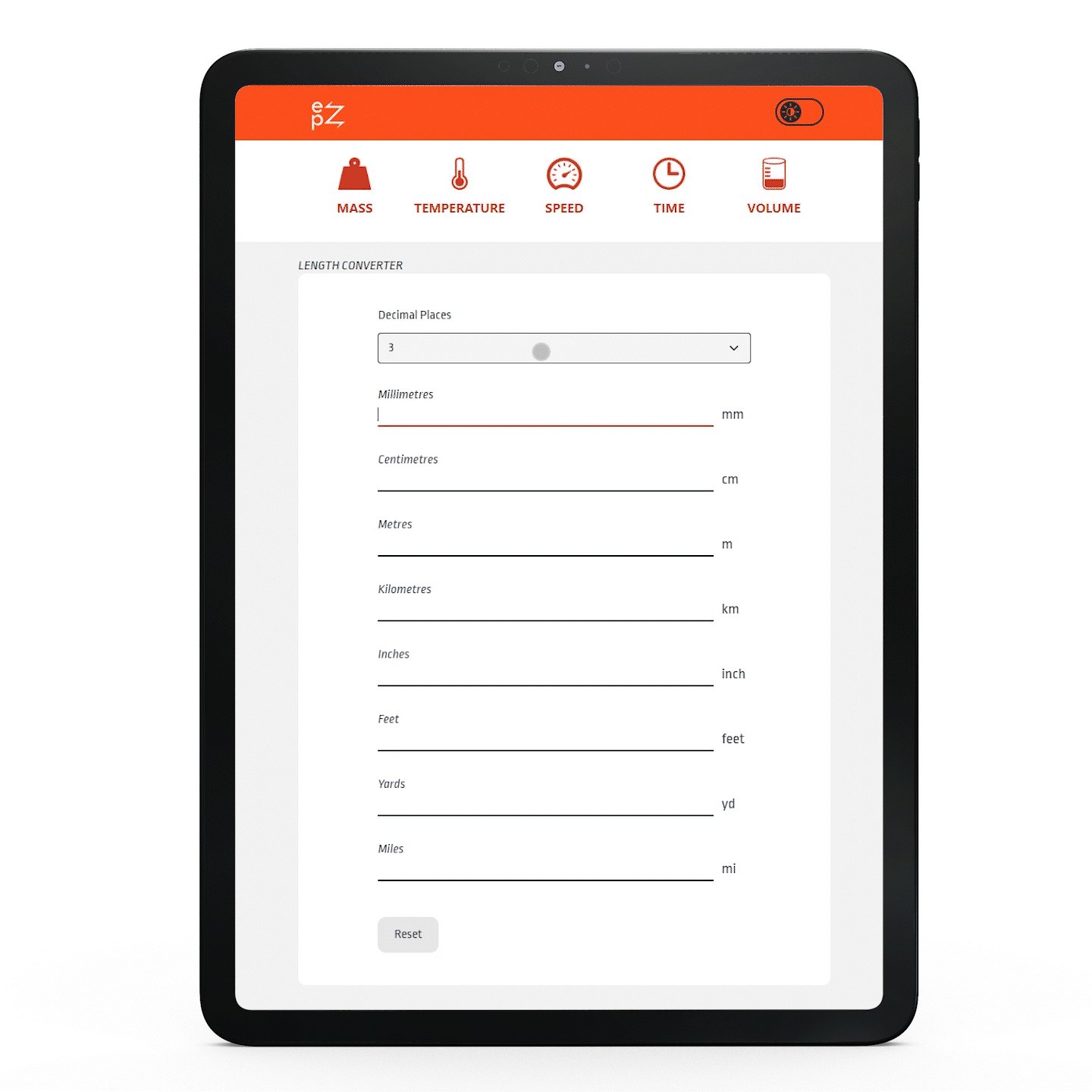
Several decimal places
The dropdown menu allows the user to pick from 9 decimal place options that they would like the calculation to be displayed in.

Responsive design
To make the converter accessible on any screen size, the website is designed for several device sizes: phone, tablet and desktop.
REFLECTION
Takeaways
Learned how to use GitHub. One of my group members introduced me to Github. I learned that it can be quite a powerful tool that helps with the efficiency and collaboration in the development stage.
Became familiar with the design to development process. Our group faced several challenges when transitioning from the design phase into the development. By facing those challenges, I learned what needs to be done in the design phase to assist with a smooth transition into development phase.
Solved development challenges. Originally, I had trouble implementing the dark mode/light mode. What helped me was creating a separate HTML file and implementing it there before doing so on our website.
Focused on accessibility. Conducting secondary research and following the WCAG 3.0 accessibility guidelines helped us make design decisions that improved the accessibility of the website.
Next Steps
Implement user feedback. We were able to collect some user feedback but due to the time constraint of the project we did not have enough time to implement it.